Rgb 92,90,216 to Css #5C5AD8 Color code html values
Css 5C5AD8 Hex Color Code for rgb 92,90,216
Css Html color #5C5AD8 Hex color conversions, schemes, palette, combination, mixer, to rgb 92,90,216 colour codes.
Div Background-color : #5C5AD8
.div{ background-color : #5C5AD8; }
html #5C5AD8 color code
Text/Font color #5C5AD8
.text{ color : #5C5AD8; }
My text html color #5C5AD8 hex color code
Border html color #5C5AD8 hex color code
.border{ border:3px solid : #5C5AD8; }
My div border color
Outline hex color #5C5AD8
.outline{ outline:2px solid #5C5AD8; }
My text outline color #5C5AD8
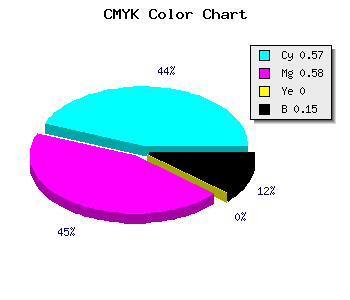
css #5C5AD8 Color code html chart

|

|
css Text shadow : #5C5AD8 color
.shadow{ text-shadow: 10px 10px 10px #5C5AD8; }
My text shadow
Css box shadow : #5C5AD8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5C5AD8; }
My box shadow
Css Gradient html color #5C5AD8 code
.gradient{ background-color:#5C5AD8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5C5AD8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5C5AD8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5C5AD8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5C5AD8 0%, #00000C 100%); background-image:linear-gradient(180deg, #5C5AD8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5C5AD8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5C5AD8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5C5AD8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5C5AD8 Color code html values
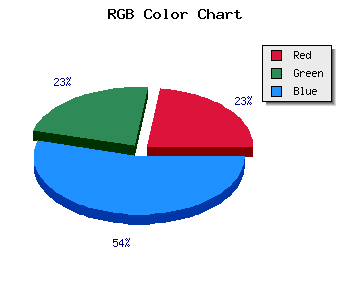
#5C5AD8 hex color code has red green and blue "RGB color" in the proportion of 36.08% red, 35.29% green and 84.71% blue.
RGB percentage values corresponding to this are 92, 90, 216.
Html color #5C5AD8 has 0% cyan, 0% magenta, 0% yellow and 39% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5C5AD8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5C5AD8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5C5AD8 Hex Color Conversion

|

|
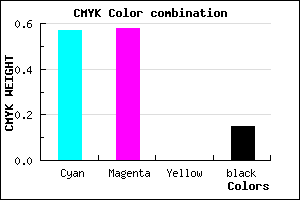
CMYK Css #5C5AD8 Color code combination mixer
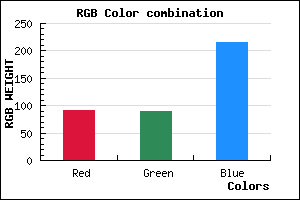
RGB Css #5C5AD8 Color Code Combination Mixer
Css #5C5AD8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5C5AD8 hex color
a{ color: #5C5AD8; }
css h1,h2,h3,h4,h5,h6 : #5C5AD8
h1,h2,h3,h4,h5,h6{ color: #5C5AD8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 92,90,216 Text color with hexadecimal code
Text font color is Rgb (92,90,216)
color css codes
Luminosity of css #5C5AD8 hex color
- #050513 (328979) #050513
- #100e3e (1052222) #100e3e
- #1a1866 (1710182) #1a1866
- #242290 (2368144) #242290
- #2f2bb9 (3091385) #2f2bb9
- #4845d3 (4736467) #4845d3
- #706ddd (7368157) #706ddd
- #9997e7 (10065895) #9997e7
- #c1c0f0 (12697840) #c1c0f0
- #eaeafa (15395578) #eaeafa
- lighter/Darker shades: Hex values:
- #5C5AD8 (92,90,216) #5C5AD8
- #4A41D3 (74,65,211) #4A41D3
- #3828CE (56,40,206) #3828CE
- #260FC9 (38,15,201) #260FC9
- #1400C4 (20,0,196) #1400C4
- #0200BF (2,0,191) #0200BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
Color Shades of css #5C5AD8 hex color
Tints of css #5C5AD8 hex color
- Darker/lighter shades: Hex color values:
- #0000A1 (92,90,216) #0000A1
- #6E6CEA (110,108,234) #6E6CEA
- #807EFC (128,126,252) #807EFC
- #9290FF (146,144,255) #9290FF
- #A4A2FF (164,162,255) #A4A2FF
- #B6B4FF (182,180,255) #B6B4FF
- #C8C6FF (200,198,255) #C8C6FF
- #DAD8FF (218,216,255) #DAD8FF
- #ECEAFF (236,234,255) #ECEAFF
- #FEFCFF (254,252,255) #FEFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF