Rgb 234,234,250 to Css #EAEAFA Color code html values
Css EAEAFA Hex Color Code for rgb 234,234,250
Css Html color #EAEAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 234,234,250 colour codes.
Div Background-color : #EAEAFA
.div{ background-color : #EAEAFA; }
html #EAEAFA color code
Text/Font color #EAEAFA
.text{ color : #EAEAFA; }
My text html color #EAEAFA hex color code
Border html color #EAEAFA hex color code
.border{ border:3px solid : #EAEAFA; }
My div border color
Outline hex color #EAEAFA
.outline{ outline:2px solid #EAEAFA; }
My text outline color #EAEAFA
css #EAEAFA Color code html chart

|

|
css Text shadow : #EAEAFA color
.shadow{ text-shadow: 10px 10px 10px #EAEAFA; }
My text shadow
Css box shadow : #EAEAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAEAFA; }
My box shadow
Css Gradient html color #EAEAFA code
.gradient{ background-color:#EAEAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAEAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAEAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAEAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAEAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAEAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAEAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAEAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAEAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAEAFA Color code html values
#EAEAFA hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 91.76% green and 98.04% blue.
RGB percentage values corresponding to this are 234, 234, 250.
Html color #EAEAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAEAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAEAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAEAFA Hex Color Conversion

|

|
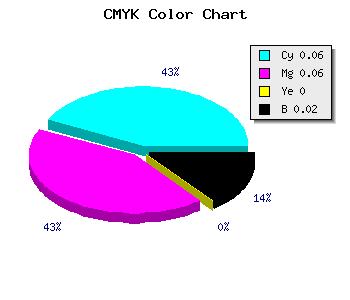
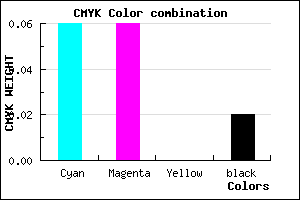
CMYK Css #EAEAFA Color code combination mixer
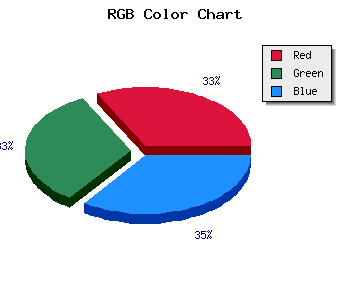
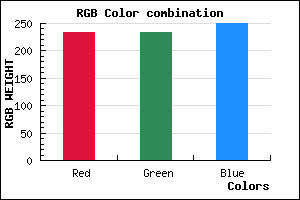
RGB Css #EAEAFA Color Code Combination Mixer
Css #EAEAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAEAFA hex color
a{ color: #EAEAFA; }
css h1,h2,h3,h4,h5,h6 : #EAEAFA
h1,h2,h3,h4,h5,h6{ color: #EAEAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,234,250 Text color with hexadecimal code
Text font color is Rgb (234,234,250)
color css codes
Luminosity of css #EAEAFA hex color
- #050513 (328979) #050513
- #0f0f3d (986941) #0f0f3d
- #181866 (1579110) #181866
- #222290 (2237072) #222290
- #2c2cb8 (2895032) #2c2cb8
- #4545d3 (4539859) #4545d3
- #6e6edc (7237340) #6e6edc
- #9898e6 (10000614) #9898e6
- #c0c0f0 (12632304) #c0c0f0
- #eaeafa (15395578) #eaeafa
- lighter/Darker shades: Hex values:
- #EAEAFA (234,234,250) #EAEAFA
- #D8D1F5 (216,209,245) #D8D1F5
- #C6B8F0 (198,184,240) #C6B8F0
- #B49FEB (180,159,235) #B49FEB
- #A286E6 (162,134,230) #A286E6
- #906DE1 (144,109,225) #906DE1
- #7E54DC (126,84,220) #7E54DC
- #6C3BD7 (108,59,215) #6C3BD7
- #5A22D2 (90,34,210) #5A22D2
- #4809CD (72,9,205) #4809CD
- #3600C8 (54,0,200) #3600C8
- #2400C3 (36,0,195) #2400C3
Color Shades of css #EAEAFA hex color
Tints of css #EAEAFA hex color
- Darker/lighter shades: Hex color values:
- #2400C3 (234,234,250) #2400C3
- #FCFCFF (252,252,255) #FCFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF