Rgb 91,53,187 to Css #5B35BB Color code html values
Css 5B35BB Hex Color Code for rgb 91,53,187
Css Html color #5B35BB Hex color conversions, schemes, palette, combination, mixer, to rgb 91,53,187 colour codes.
Div Background-color : #5B35BB
.div{ background-color : #5B35BB; }
html #5B35BB color code
Text/Font color #5B35BB
.text{ color : #5B35BB; }
My text html color #5B35BB hex color code
Border html color #5B35BB hex color code
.border{ border:3px solid : #5B35BB; }
My div border color
Outline hex color #5B35BB
.outline{ outline:2px solid #5B35BB; }
My text outline color #5B35BB
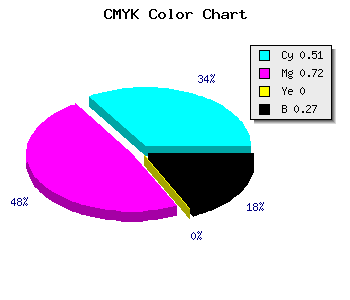
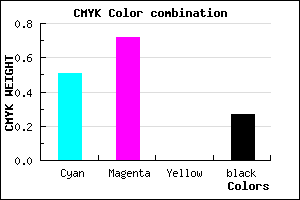
css #5B35BB Color code html chart

|

|
css Text shadow : #5B35BB color
.shadow{ text-shadow: 10px 10px 10px #5B35BB; }
My text shadow
Css box shadow : #5B35BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5B35BB; }
My box shadow
Css Gradient html color #5B35BB code
.gradient{ background-color:#5B35BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5B35BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5B35BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5B35BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5B35BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5B35BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5B35BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5B35BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5B35BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5B35BB Color code html values
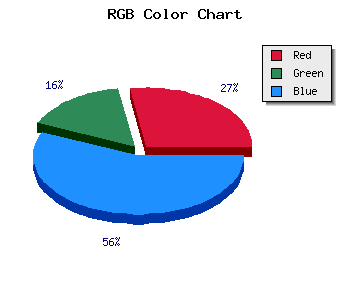
#5B35BB hex color code has red green and blue "RGB color" in the proportion of 35.69% red, 20.78% green and 73.33% blue.
RGB percentage values corresponding to this are 91, 53, 187.
Html color #5B35BB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5B35BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5B35BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5B35BB Hex Color Conversion

|

|
CMYK Css #5B35BB Color code combination mixer
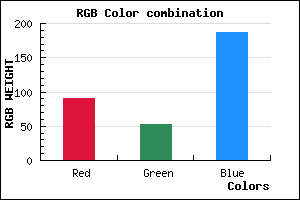
RGB Css #5B35BB Color Code Combination Mixer
Css #5B35BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5B35BB hex color
a{ color: #5B35BB; }
css h1,h2,h3,h4,h5,h6 : #5B35BB
h1,h2,h3,h4,h5,h6{ color: #5B35BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 91,53,187 Text color with hexadecimal code
Text font color is Rgb (91,53,187)
color css codes
Luminosity of css #5B35BB hex color
- #090513 (591123) #090513
- #1d113b (1904955) #1d113b
- #301c62 (3152994) #301c62
- #43278b (4401035) #43278b
- #5633b1 (5649329) #5633b1
- #704ccc (7359692) #704ccc
- #8f73d7 (9401303) #8f73d7
- #af9be3 (11508707) #af9be3
- #cfc2ee (13615854) #cfc2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #5B35BB (91,53,187) #5B35BB
- #491CB6 (73,28,182) #491CB6
- #3703B1 (55,3,177) #3703B1
- #2500AC (37,0,172) #2500AC
- #1300A7 (19,0,167) #1300A7
- #0100A2 (1,0,162) #0100A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #5B35BB hex color
Tints of css #5B35BB hex color
- Darker/lighter shades: Hex color values:
- #000084 (91,53,187) #000084
- #6D47CD (109,71,205) #6D47CD
- #7F59DF (127,89,223) #7F59DF
- #916BF1 (145,107,241) #916BF1
- #A37DFF (163,125,255) #A37DFF
- #B58FFF (181,143,255) #B58FFF
- #C7A1FF (199,161,255) #C7A1FF
- #D9B3FF (217,179,255) #D9B3FF
- #EBC5FF (235,197,255) #EBC5FF
- #FDD7FF (253,215,255) #FDD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF