Rgb 90,83,186 to Css #5A53BA Color code html values
Css 5A53BA Hex Color Code for rgb 90,83,186
Css Html color #5A53BA Hex color conversions, schemes, palette, combination, mixer, to rgb 90,83,186 colour codes.
Div Background-color : #5A53BA
.div{ background-color : #5A53BA; }
html #5A53BA color code
Text/Font color #5A53BA
.text{ color : #5A53BA; }
My text html color #5A53BA hex color code
Border html color #5A53BA hex color code
.border{ border:3px solid : #5A53BA; }
My div border color
Outline hex color #5A53BA
.outline{ outline:2px solid #5A53BA; }
My text outline color #5A53BA
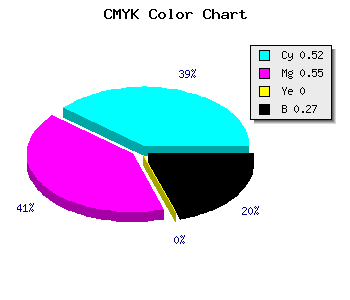
css #5A53BA Color code html chart

|

|
css Text shadow : #5A53BA color
.shadow{ text-shadow: 10px 10px 10px #5A53BA; }
My text shadow
Css box shadow : #5A53BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5A53BA; }
My box shadow
Css Gradient html color #5A53BA code
.gradient{ background-color:#5A53BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5A53BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5A53BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5A53BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5A53BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #5A53BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5A53BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5A53BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5A53BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5A53BA Color code html values
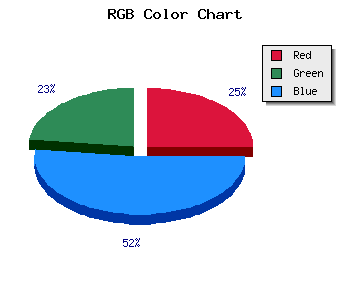
#5A53BA hex color code has red green and blue "RGB color" in the proportion of 35.29% red, 32.55% green and 72.94% blue.
RGB percentage values corresponding to this are 90, 83, 186.
Html color #5A53BA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5A53BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5A53BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5A53BA Hex Color Conversion

|

|
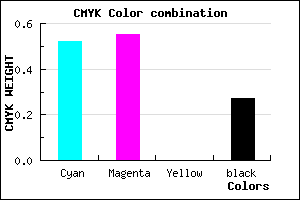
CMYK Css #5A53BA Color code combination mixer
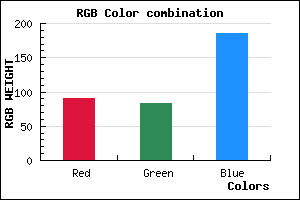
RGB Css #5A53BA Color Code Combination Mixer
Css #5A53BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5A53BA hex color
a{ color: #5A53BA; }
css h1,h2,h3,h4,h5,h6 : #5A53BA
h1,h2,h3,h4,h5,h6{ color: #5A53BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 90,83,186 Text color with hexadecimal code
Text font color is Rgb (90,83,186)
color css codes
Luminosity of css #5A53BA hex color
- #080711 (526097) #080711
- #181636 (1578550) #181636
- #28245a (2630746) #28245a
- #38337f (3683199) #38337f
- #4841a3 (4735395) #4841a3
- #625bbd (6446013) #625bbd
- #847fcb (8683467) #847fcb
- #a8a4da (11052250) #a8a4da
- #cac7e9 (13289449) #cac7e9
- #edecf8 (15592696) #edecf8
- lighter/Darker shades: Hex values:
- #5A53BA (90,83,186) #5A53BA
- #483AB5 (72,58,181) #483AB5
- #3621B0 (54,33,176) #3621B0
- #2408AB (36,8,171) #2408AB
- #1200A6 (18,0,166) #1200A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #5A53BA hex color
Tints of css #5A53BA hex color
- Darker/lighter shades: Hex color values:
- #000083 (90,83,186) #000083
- #6C65CC (108,101,204) #6C65CC
- #7E77DE (126,119,222) #7E77DE
- #9089F0 (144,137,240) #9089F0
- #A29BFF (162,155,255) #A29BFF
- #B4ADFF (180,173,255) #B4ADFF
- #C6BFFF (198,191,255) #C6BFFF
- #D8D1FF (216,209,255) #D8D1FF
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF