Rgb 89,87,229 to Css #5957E5 Color code html values
Css 5957E5 Hex Color Code for rgb 89,87,229
Css Html color #5957E5 Hex color conversions, schemes, palette, combination, mixer, to rgb 89,87,229 colour codes.
Div Background-color : #5957E5
.div{ background-color : #5957E5; }
html #5957E5 color code
Text/Font color #5957E5
.text{ color : #5957E5; }
My text html color #5957E5 hex color code
Border html color #5957E5 hex color code
.border{ border:3px solid : #5957E5; }
My div border color
Outline hex color #5957E5
.outline{ outline:2px solid #5957E5; }
My text outline color #5957E5
css #5957E5 Color code html chart

|

|
css Text shadow : #5957E5 color
.shadow{ text-shadow: 10px 10px 10px #5957E5; }
My text shadow
Css box shadow : #5957E5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5957E5; }
My box shadow
Css Gradient html color #5957E5 code
.gradient{ background-color:#5957E5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5957E5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5957E5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5957E5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5957E5 0%, #00000C 100%); background-image:linear-gradient(180deg, #5957E5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5957E5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5957E5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5957E5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5957E5 Color code html values
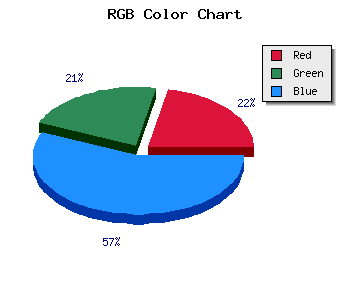
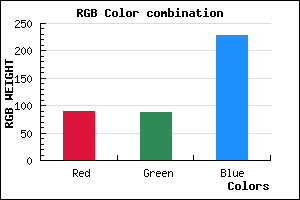
#5957E5 hex color code has red green and blue "RGB color" in the proportion of 34.9% red, 34.12% green and 89.8% blue.
RGB percentage values corresponding to this are 89, 87, 229.
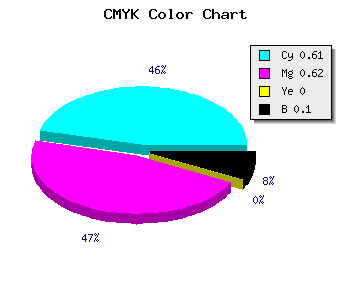
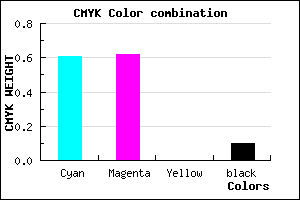
Html color #5957E5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5957E5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5957E5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5957E5 Hex Color Conversion

|

|
CMYK Css #5957E5 Color code combination mixer
RGB Css #5957E5 Color Code Combination Mixer
Css #5957E5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5957E5 hex color
a{ color: #5957E5; }
css h1,h2,h3,h4,h5,h6 : #5957E5
h1,h2,h3,h4,h5,h6{ color: #5957E5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 89,87,229 Text color with hexadecimal code
Text font color is Rgb (89,87,229)
color css codes
Luminosity of css #5957E5 hex color
- #040315 (262933) #040315
- #0b0a42 (723522) #0b0a42
- #13116d (1249645) #13116d
- #1b189a (1775770) #1b189a
- #221ec6 (2236102) #221ec6
- #3c38e0 (3946720) #3c38e0
- #6663e7 (6710247) #6663e7
- #9290ee (9605358) #9290ee
- #bdbbf5 (12434421) #bdbbf5
- #e9e8fc (15329532) #e9e8fc
- lighter/Darker shades: Hex values:
- #5957E5 (89,87,229) #5957E5
- #473EE0 (71,62,224) #473EE0
- #3525DB (53,37,219) #3525DB
- #230CD6 (35,12,214) #230CD6
- #1100D1 (17,0,209) #1100D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
Color Shades of css #5957E5 hex color
Tints of css #5957E5 hex color
- Darker/lighter shades: Hex color values:
- #0000AE (89,87,229) #0000AE
- #6B69F7 (107,105,247) #6B69F7
- #7D7BFF (125,123,255) #7D7BFF
- #8F8DFF (143,141,255) #8F8DFF
- #A19FFF (161,159,255) #A19FFF
- #B3B1FF (179,177,255) #B3B1FF
- #C5C3FF (197,195,255) #C5C3FF
- #D7D5FF (215,213,255) #D7D5FF
- #E9E7FF (233,231,255) #E9E7FF
- #FBF9FF (251,249,255) #FBF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF