Rgb 161,159,255 to Css #A19FFF Color code html values
Css A19FFF Hex Color Code for rgb 161,159,255
Css Html color #A19FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,159,255 colour codes.
Div Background-color : #A19FFF
.div{ background-color : #A19FFF; }
html #A19FFF color code
Text/Font color #A19FFF
.text{ color : #A19FFF; }
My text html color #A19FFF hex color code
Border html color #A19FFF hex color code
.border{ border:3px solid : #A19FFF; }
My div border color
Outline hex color #A19FFF
.outline{ outline:2px solid #A19FFF; }
My text outline color #A19FFF
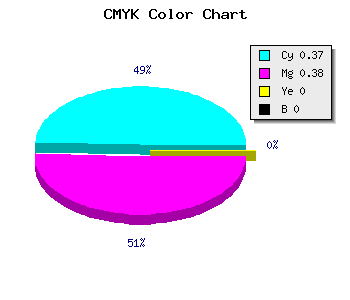
css #A19FFF Color code html chart

|

|
css Text shadow : #A19FFF color
.shadow{ text-shadow: 10px 10px 10px #A19FFF; }
My text shadow
Css box shadow : #A19FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A19FFF; }
My box shadow
Css Gradient html color #A19FFF code
.gradient{ background-color:#A19FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A19FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A19FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A19FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A19FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A19FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A19FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A19FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A19FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A19FFF Color code html values
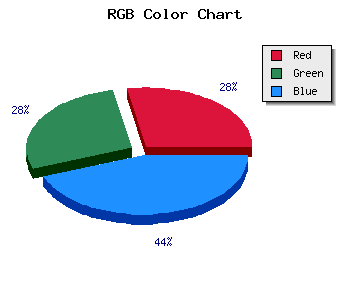
#A19FFF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 62.35% green and 100% blue.
RGB percentage values corresponding to this are 161, 159, 255.
Html color #A19FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A19FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A19FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A19FFF Hex Color Conversion

|

|
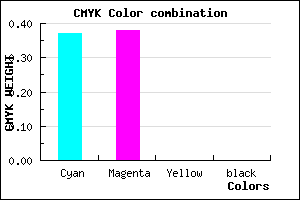
CMYK Css #A19FFF Color code combination mixer
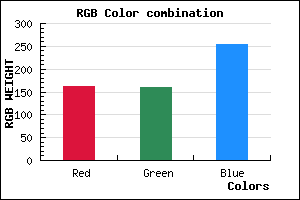
RGB Css #A19FFF Color Code Combination Mixer
Css #A19FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A19FFF hex color
a{ color: #A19FFF; }
css h1,h2,h3,h4,h5,h6 : #A19FFF
h1,h2,h3,h4,h5,h6{ color: #A19FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,159,255 Text color with hexadecimal code
Text font color is Rgb (161,159,255)
color css codes
Luminosity of css #A19FFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #A19FFF (161,159,255) #A19FFF
- #8F86FA (143,134,250) #8F86FA
- #7D6DF5 (125,109,245) #7D6DF5
- #6B54F0 (107,84,240) #6B54F0
- #593BEB (89,59,235) #593BEB
- #4722E6 (71,34,230) #4722E6
- #3509E1 (53,9,225) #3509E1
- #2300DC (35,0,220) #2300DC
- #1100D7 (17,0,215) #1100D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A19FFF hex color
Tints of css #A19FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (161,159,255) #0000C8
- #B3B1FF (179,177,255) #B3B1FF
- #C5C3FF (197,195,255) #C5C3FF
- #D7D5FF (215,213,255) #D7D5FF
- #E9E7FF (233,231,255) #E9E7FF
- #FBF9FF (251,249,255) #FBF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF