Rgb 89,30,235 to Css #591EEB Color code html values
Css 591EEB Hex Color Code for rgb 89,30,235
Css Html color #591EEB Hex color conversions, schemes, palette, combination, mixer, to rgb 89,30,235 colour codes.
Div Background-color : #591EEB
.div{ background-color : #591EEB; }
html #591EEB color code
Text/Font color #591EEB
.text{ color : #591EEB; }
My text html color #591EEB hex color code
Border html color #591EEB hex color code
.border{ border:3px solid : #591EEB; }
My div border color
Outline hex color #591EEB
.outline{ outline:2px solid #591EEB; }
My text outline color #591EEB
css #591EEB Color code html chart

|

|
css Text shadow : #591EEB color
.shadow{ text-shadow: 10px 10px 10px #591EEB; }
My text shadow
Css box shadow : #591EEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#591EEB; }
My box shadow
Css Gradient html color #591EEB code
.gradient{ background-color:#591EEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#591EEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #591EEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #591EEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #591EEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #591EEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #591EEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#591EEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#591EEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #591EEB Color code html values
#591EEB hex color code has red green and blue "RGB color" in the proportion of 34.9% red, 11.76% green and 92.16% blue.
RGB percentage values corresponding to this are 89, 30, 235.
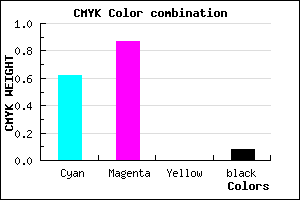
Html color #591EEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #591EEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #591EEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #591EEB Hex Color Conversion

|

|
CMYK Css #591EEB Color code combination mixer
RGB Css #591EEB Color Code Combination Mixer
Css #591EEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #591EEB hex color
a{ color: #591EEB; }
css h1,h2,h3,h4,h5,h6 : #591EEB
h1,h2,h3,h4,h5,h6{ color: #591EEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 89,30,235 Text color with hexadecimal code
Text font color is Rgb (89,30,235)
color css codes
Luminosity of css #591EEB hex color
- #080216 (524822) #080216
- #180646 (1574470) #180646
- #280a74 (2624116) #280a74
- #390fa3 (3739555) #390fa3
- #4913d1 (4789201) #4913d1
- #622cec (6434028) #622cec
- #845af0 (8674032) #845af0
- #a88af4 (11045620) #a88af4
- #cab7f9 (13285369) #cab7f9
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #591EEB (89,30,235) #591EEB
- #4705E6 (71,5,230) #4705E6
- #3500E1 (53,0,225) #3500E1
- #2300DC (35,0,220) #2300DC
- #1100D7 (17,0,215) #1100D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #591EEB hex color
Tints of css #591EEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (89,30,235) #0000B4
- #6B30FD (107,48,253) #6B30FD
- #7D42FF (125,66,255) #7D42FF
- #8F54FF (143,84,255) #8F54FF
- #A166FF (161,102,255) #A166FF
- #B378FF (179,120,255) #B378FF
- #C58AFF (197,138,255) #C58AFF
- #D79CFF (215,156,255) #D79CFF
- #E9AEFF (233,174,255) #E9AEFF
- #FBC0FF (251,192,255) #FBC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF