Rgb 98,44,236 to Css #622CEC Color code html values
Css 622CEC Hex Color Code for rgb 98,44,236
Css Html color #622CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 98,44,236 colour codes.
Div Background-color : #622CEC
.div{ background-color : #622CEC; }
html #622CEC color code
Text/Font color #622CEC
.text{ color : #622CEC; }
My text html color #622CEC hex color code
Border html color #622CEC hex color code
.border{ border:3px solid : #622CEC; }
My div border color
Outline hex color #622CEC
.outline{ outline:2px solid #622CEC; }
My text outline color #622CEC
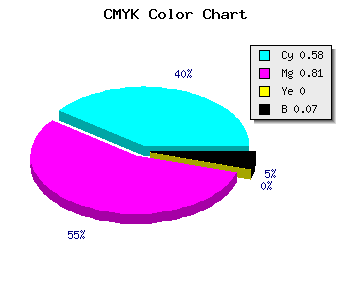
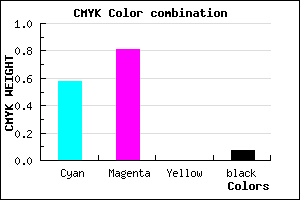
css #622CEC Color code html chart

|

|
css Text shadow : #622CEC color
.shadow{ text-shadow: 10px 10px 10px #622CEC; }
My text shadow
Css box shadow : #622CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#622CEC; }
My box shadow
Css Gradient html color #622CEC code
.gradient{ background-color:#622CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#622CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #622CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #622CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #622CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #622CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #622CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#622CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#622CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #622CEC Color code html values
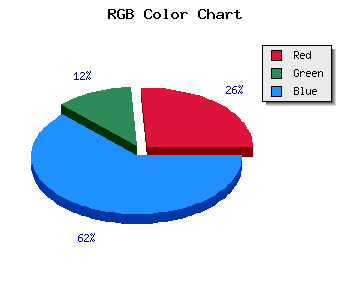
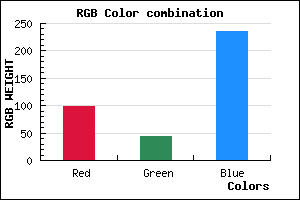
#622CEC hex color code has red green and blue "RGB color" in the proportion of 38.43% red, 17.25% green and 92.55% blue.
RGB percentage values corresponding to this are 98, 44, 236.
Html color #622CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #622CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #622CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #622CEC Hex Color Conversion

|

|
CMYK Css #622CEC Color code combination mixer
RGB Css #622CEC Color Code Combination Mixer
Css #622CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #622CEC hex color
a{ color: #622CEC; }
css h1,h2,h3,h4,h5,h6 : #622CEC
h1,h2,h3,h4,h5,h6{ color: #622CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 98,44,236 Text color with hexadecimal code
Text font color is Rgb (98,44,236)
color css codes
Luminosity of css #622CEC hex color
- #080216 (524822) #080216
- #180646 (1574470) #180646
- #280a74 (2624116) #280a74
- #390fa3 (3739555) #390fa3
- #4913d1 (4789201) #4913d1
- #622cec (6434028) #622cec
- #845af0 (8674032) #845af0
- #a88af4 (11045620) #a88af4
- #cab7f9 (13285369) #cab7f9
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #622CEC (98,44,236) #622CEC
- #5013E7 (80,19,231) #5013E7
- #3E00E2 (62,0,226) #3E00E2
- #2C00DD (44,0,221) #2C00DD
- #1A00D8 (26,0,216) #1A00D8
- #0800D3 (8,0,211) #0800D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #622CEC hex color
Tints of css #622CEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (98,44,236) #0000B5
- #743EFE (116,62,254) #743EFE
- #8650FF (134,80,255) #8650FF
- #9862FF (152,98,255) #9862FF
- #AA74FF (170,116,255) #AA74FF
- #BC86FF (188,134,255) #BC86FF
- #CE98FF (206,152,255) #CE98FF
- #E0AAFF (224,170,255) #E0AAFF
- #F2BCFF (242,188,255) #F2BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF