Rgb 87,10,238 to Css #570AEE Color code html values
Css 570AEE Hex Color Code for rgb 87,10,238
Css Html color #570AEE Hex color conversions, schemes, palette, combination, mixer, to rgb 87,10,238 colour codes.
Div Background-color : #570AEE
.div{ background-color : #570AEE; }
html #570AEE color code
Text/Font color #570AEE
.text{ color : #570AEE; }
My text html color #570AEE hex color code
Border html color #570AEE hex color code
.border{ border:3px solid : #570AEE; }
My div border color
Outline hex color #570AEE
.outline{ outline:2px solid #570AEE; }
My text outline color #570AEE
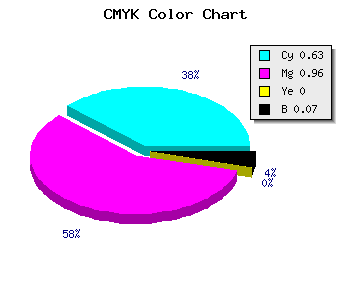
css #570AEE Color code html chart

|

|
css Text shadow : #570AEE color
.shadow{ text-shadow: 10px 10px 10px #570AEE; }
My text shadow
Css box shadow : #570AEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#570AEE; }
My box shadow
Css Gradient html color #570AEE code
.gradient{ background-color:#570AEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#570AEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #570AEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #570AEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #570AEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #570AEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #570AEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#570AEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#570AEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #570AEE Color code html values
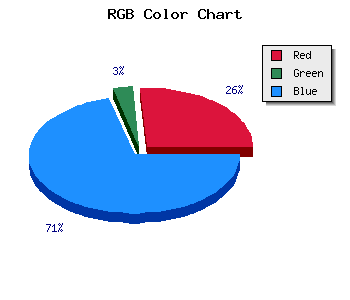
#570AEE hex color code has red green and blue "RGB color" in the proportion of 34.12% red, 3.92% green and 93.33% blue.
RGB percentage values corresponding to this are 87, 10, 238.
Html color #570AEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #570AEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #570AEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #570AEE Hex Color Conversion

|

|
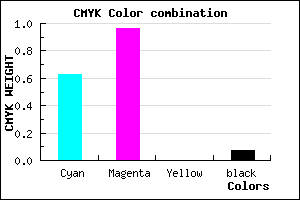
CMYK Css #570AEE Color code combination mixer
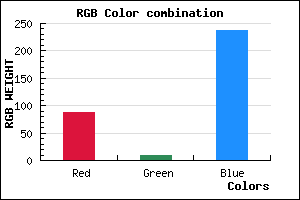
RGB Css #570AEE Color Code Combination Mixer
Css #570AEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #570AEE hex color
a{ color: #570AEE; }
css h1,h2,h3,h4,h5,h6 : #570AEE
h1,h2,h3,h4,h5,h6{ color: #570AEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 87,10,238 Text color with hexadecimal code
Text font color is Rgb (87,10,238)
color css codes
Luminosity of css #570AEE hex color
- #080117 (524567) #080117
- #1a0349 (1704777) #1a0349
- #2b0579 (2819449) #2b0579
- #3d07ab (3999659) #3d07ab
- #4e09db (5114331) #4e09db
- #6822f6 (6824694) #6822f6
- #8952f8 (8999672) #8952f8
- #ab84fa (11240698) #ab84fa
- #ccb4fc (13415676) #ccb4fc
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #570AEE (87,10,238) #570AEE
- #4500E9 (69,0,233) #4500E9
- #3300E4 (51,0,228) #3300E4
- #2100DF (33,0,223) #2100DF
- #0F00DA (15,0,218) #0F00DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #570AEE hex color
Tints of css #570AEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (87,10,238) #0000B7
- #691CFF (105,28,255) #691CFF
- #7B2EFF (123,46,255) #7B2EFF
- #8D40FF (141,64,255) #8D40FF
- #9F52FF (159,82,255) #9F52FF
- #B164FF (177,100,255) #B164FF
- #C376FF (195,118,255) #C376FF
- #D588FF (213,136,255) #D588FF
- #E79AFF (231,154,255) #E79AFF
- #F9ACFF (249,172,255) #F9ACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF