Rgb 33,0,223 to Css #2100DF Color code html values
Css 2100DF Hex Color Code for rgb 33,0,223
Css Html color #2100DF Hex color conversions, schemes, palette, combination, mixer, to rgb 33,0,223 colour codes.
Div Background-color : #2100DF
.div{ background-color : #2100DF; }
html #2100DF color code
Text/Font color #2100DF
.text{ color : #2100DF; }
My text html color #2100DF hex color code
Border html color #2100DF hex color code
.border{ border:3px solid : #2100DF; }
My div border color
Outline hex color #2100DF
.outline{ outline:2px solid #2100DF; }
My text outline color #2100DF
css #2100DF Color code html chart

|

|
css Text shadow : #2100DF color
.shadow{ text-shadow: 10px 10px 10px #2100DF; }
My text shadow
Css box shadow : #2100DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2100DF; }
My box shadow
Css Gradient html color #2100DF code
.gradient{ background-color:#2100DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2100DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2100DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2100DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2100DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #2100DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2100DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2100DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2100DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2100DF Color code html values
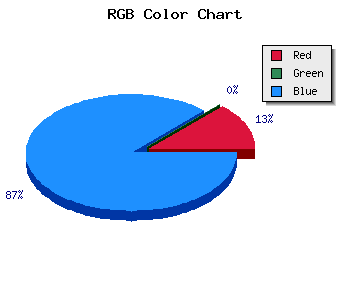
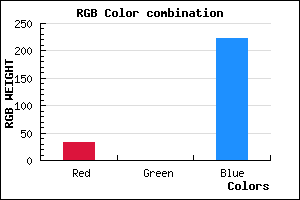
#2100DF hex color code has red green and blue "RGB color" in the proportion of 12.94% red, 0% green and 87.45% blue.
RGB percentage values corresponding to this are 33, 0, 223.
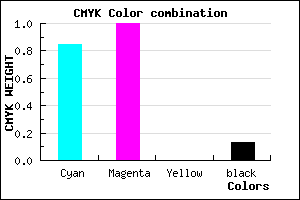
Html color #2100DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2100DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2100DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2100DF Hex Color Conversion

|

|
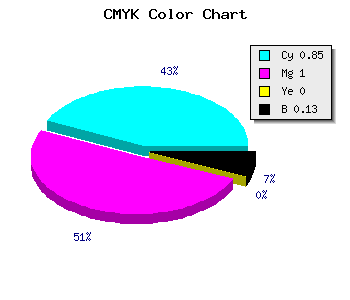
CMYK Css #2100DF Color code combination mixer
RGB Css #2100DF Color Code Combination Mixer
Css #2100DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2100DF hex color
a{ color: #2100DF; }
css h1,h2,h3,h4,h5,h6 : #2100DF
h1,h2,h3,h4,h5,h6{ color: #2100DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 33,0,223 Text color with hexadecimal code
Text font color is Rgb (33,0,223)
color css codes
Luminosity of css #2100DF hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12007e (1179774) #12007e
- #1900b2 (1638578) #1900b2
- #2000e4 (2097380) #2000e4
- #3919ff (3742207) #3919ff
- #644bff (6573055) #644bff
- #917fff (9535487) #917fff
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #2100DF (33,0,223) #2100DF
- #0F00DA (15,0,218) #0F00DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #2100DF hex color
Tints of css #2100DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (33,0,223) #0000A8
- #3312F1 (51,18,241) #3312F1
- #4524FF (69,36,255) #4524FF
- #5736FF (87,54,255) #5736FF
- #6948FF (105,72,255) #6948FF
- #7B5AFF (123,90,255) #7B5AFF
- #8D6CFF (141,108,255) #8D6CFF
- #9F7EFF (159,126,255) #9F7EFF
- #B190FF (177,144,255) #B190FF
- #C3A2FF (195,162,255) #C3A2FF
- #D5B4FF (213,180,255) #D5B4FF
- #E7C6FF (231,198,255) #E7C6FF