Rgb 86,44,172 to Css #562CAC Color code html values
Css 562CAC Hex Color Code for rgb 86,44,172
Css Html color #562CAC Hex color conversions, schemes, palette, combination, mixer, to rgb 86,44,172 colour codes.
Div Background-color : #562CAC
.div{ background-color : #562CAC; }
html #562CAC color code
Text/Font color #562CAC
.text{ color : #562CAC; }
My text html color #562CAC hex color code
Border html color #562CAC hex color code
.border{ border:3px solid : #562CAC; }
My div border color
Outline hex color #562CAC
.outline{ outline:2px solid #562CAC; }
My text outline color #562CAC
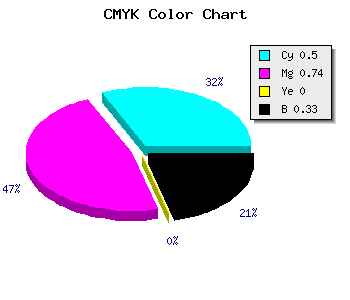
css #562CAC Color code html chart

|

|
css Text shadow : #562CAC color
.shadow{ text-shadow: 10px 10px 10px #562CAC; }
My text shadow
Css box shadow : #562CAC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#562CAC; }
My box shadow
Css Gradient html color #562CAC code
.gradient{ background-color:#562CAC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#562CAC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #562CAC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #562CAC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #562CAC 0%, #00000C 100%); background-image:linear-gradient(180deg, #562CAC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #562CAC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#562CAC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#562CAC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #562CAC Color code html values
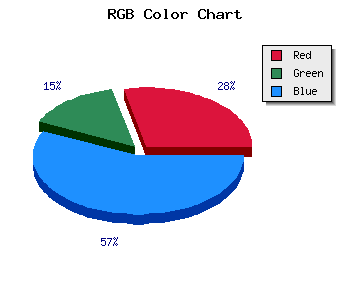
#562CAC hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 17.25% green and 67.45% blue.
RGB percentage values corresponding to this are 86, 44, 172.
Html color #562CAC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #562CAC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #562CAC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #562CAC Hex Color Conversion

|

|
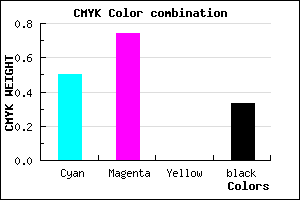
CMYK Css #562CAC Color code combination mixer
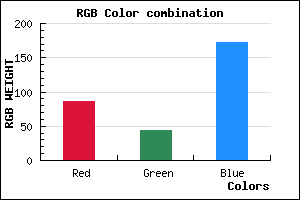
RGB Css #562CAC Color Code Combination Mixer
Css #562CAC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #562CAC hex color
a{ color: #562CAC; }
css h1,h2,h3,h4,h5,h6 : #562CAC
h1,h2,h3,h4,h5,h6{ color: #562CAC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,44,172 Text color with hexadecimal code
Text font color is Rgb (86,44,172)
color css codes
Luminosity of css #562CAC hex color
- #0a0513 (656659) #0a0513
- #1e0f3d (1969981) #1e0f3d
- #321a64 (3283556) #321a64
- #47248e (4662414) #47248e
- #5b2eb6 (5975734) #5b2eb6
- #7548d0 (7686352) #7548d0
- #9370da (9662682) #9370da
- #b299e5 (11704805) #b299e5
- #d0c1ef (13681135) #d0c1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #562CAC (86,44,172) #562CAC
- #4413A7 (68,19,167) #4413A7
- #3200A2 (50,0,162) #3200A2
- #20009D (32,0,157) #20009D
- #0E0098 (14,0,152) #0E0098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #562CAC hex color
Tints of css #562CAC hex color
- Darker/lighter shades: Hex color values:
- #000075 (86,44,172) #000075
- #683EBE (104,62,190) #683EBE
- #7A50D0 (122,80,208) #7A50D0
- #8C62E2 (140,98,226) #8C62E2
- #9E74F4 (158,116,244) #9E74F4
- #B086FF (176,134,255) #B086FF
- #C298FF (194,152,255) #C298FF
- #D4AAFF (212,170,255) #D4AAFF
- #E6BCFF (230,188,255) #E6BCFF
- #F8CEFF (248,206,255) #F8CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF