Rgb 104,62,190 to Css #683EBE Color code html values
Css 683EBE Hex Color Code for rgb 104,62,190
Css Html color #683EBE Hex color conversions, schemes, palette, combination, mixer, to rgb 104,62,190 colour codes.
Div Background-color : #683EBE
.div{ background-color : #683EBE; }
html #683EBE color code
Text/Font color #683EBE
.text{ color : #683EBE; }
My text html color #683EBE hex color code
Border html color #683EBE hex color code
.border{ border:3px solid : #683EBE; }
My div border color
Outline hex color #683EBE
.outline{ outline:2px solid #683EBE; }
My text outline color #683EBE
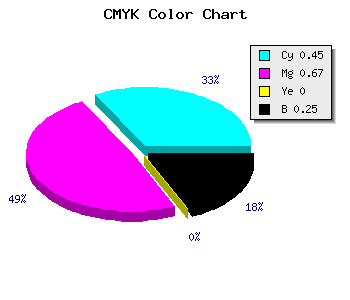
css #683EBE Color code html chart

|

|
css Text shadow : #683EBE color
.shadow{ text-shadow: 10px 10px 10px #683EBE; }
My text shadow
Css box shadow : #683EBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#683EBE; }
My box shadow
Css Gradient html color #683EBE code
.gradient{ background-color:#683EBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#683EBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #683EBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #683EBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #683EBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #683EBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #683EBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#683EBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#683EBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #683EBE Color code html values
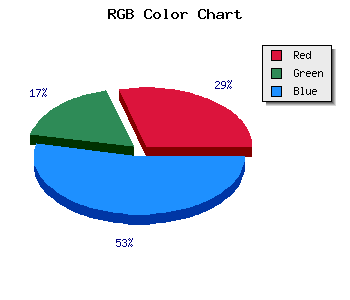
#683EBE hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 24.31% green and 74.51% blue.
RGB percentage values corresponding to this are 104, 62, 190.
Html color #683EBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #683EBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #683EBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #683EBE Hex Color Conversion

|

|
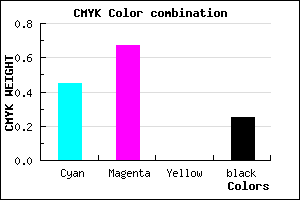
CMYK Css #683EBE Color code combination mixer
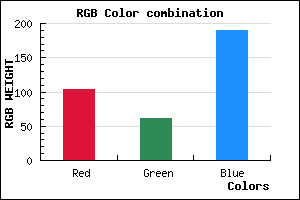
RGB Css #683EBE Color Code Combination Mixer
Css #683EBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #683EBE hex color
a{ color: #683EBE; }
css h1,h2,h3,h4,h5,h6 : #683EBE
h1,h2,h3,h4,h5,h6{ color: #683EBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,62,190 Text color with hexadecimal code
Text font color is Rgb (104,62,190)
color css codes
Luminosity of css #683EBE hex color
- #0a0612 (656914) #0a0612
- #1f1339 (2036537) #1f1339
- #341f5f (3415903) #341f5f
- #4a2c86 (4861062) #4a2c86
- #5e38ac (6174892) #5e38ac
- #7851c7 (7885255) #7851c7
- #9577d3 (9795539) #9577d3
- #b49ee0 (11837152) #b49ee0
- #d1c4ec (13747436) #d1c4ec
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #683EBE (104,62,190) #683EBE
- #5625B9 (86,37,185) #5625B9
- #440CB4 (68,12,180) #440CB4
- #3200AF (50,0,175) #3200AF
- #2000AA (32,0,170) #2000AA
- #0E00A5 (14,0,165) #0E00A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #683EBE hex color
Tints of css #683EBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (104,62,190) #000087
- #7A50D0 (122,80,208) #7A50D0
- #8C62E2 (140,98,226) #8C62E2
- #9E74F4 (158,116,244) #9E74F4
- #B086FF (176,134,255) #B086FF
- #C298FF (194,152,255) #C298FF
- #D4AAFF (212,170,255) #D4AAFF
- #E6BCFF (230,188,255) #E6BCFF
- #F8CEFF (248,206,255) #F8CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF