Rgb 86,13,250 to Css #560DFA Color code html values
Css 560DFA Hex Color Code for rgb 86,13,250
Css Html color #560DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 86,13,250 colour codes.
Div Background-color : #560DFA
.div{ background-color : #560DFA; }
html #560DFA color code
Text/Font color #560DFA
.text{ color : #560DFA; }
My text html color #560DFA hex color code
Border html color #560DFA hex color code
.border{ border:3px solid : #560DFA; }
My div border color
Outline hex color #560DFA
.outline{ outline:2px solid #560DFA; }
My text outline color #560DFA
css #560DFA Color code html chart

|

|
css Text shadow : #560DFA color
.shadow{ text-shadow: 10px 10px 10px #560DFA; }
My text shadow
Css box shadow : #560DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#560DFA; }
My box shadow
Css Gradient html color #560DFA code
.gradient{ background-color:#560DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#560DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #560DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #560DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #560DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #560DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #560DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#560DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#560DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #560DFA Color code html values
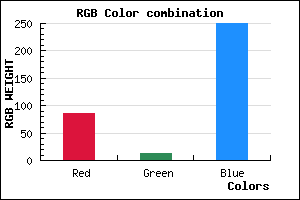
#560DFA hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 5.1% green and 98.04% blue.
RGB percentage values corresponding to this are 86, 13, 250.
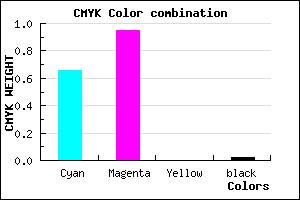
Html color #560DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #560DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #560DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #560DFA Hex Color Conversion

|

|
CMYK Css #560DFA Color code combination mixer
RGB Css #560DFA Color Code Combination Mixer
Css #560DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #560DFA hex color
a{ color: #560DFA; }
css h1,h2,h3,h4,h5,h6 : #560DFA
h1,h2,h3,h4,h5,h6{ color: #560DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,13,250 Text color with hexadecimal code
Text font color is Rgb (86,13,250)
color css codes
Luminosity of css #560DFA hex color
- #080018 (524312) #080018
- #18014b (1573195) #18014b
- #28027c (2622076) #28027c
- #3803af (3670959) #3803af
- #4704e0 (4654304) #4704e0
- #611efa (6364922) #611efa
- #834ffb (8605691) #834ffb
- #a782fc (10978044) #a782fc
- #c9b3fd (13218813) #c9b3fd
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #560DFA (86,13,250) #560DFA
- #4400F5 (68,0,245) #4400F5
- #3200F0 (50,0,240) #3200F0
- #2000EB (32,0,235) #2000EB
- #0E00E6 (14,0,230) #0E00E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #560DFA hex color
Tints of css #560DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (86,13,250) #0000C3
- #681FFF (104,31,255) #681FFF
- #7A31FF (122,49,255) #7A31FF
- #8C43FF (140,67,255) #8C43FF
- #9E55FF (158,85,255) #9E55FF
- #B067FF (176,103,255) #B067FF
- #C279FF (194,121,255) #C279FF
- #D48BFF (212,139,255) #D48BFF
- #E69DFF (230,157,255) #E69DFF
- #F8AFFF (248,175,255) #F8AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF