Rgb 131,79,251 to Css #834FFB Color code html values
Css 834FFB Hex Color Code for rgb 131,79,251
Css Html color #834FFB Hex color conversions, schemes, palette, combination, mixer, to rgb 131,79,251 colour codes.
Div Background-color : #834FFB
.div{ background-color : #834FFB; }
html #834FFB color code
Text/Font color #834FFB
.text{ color : #834FFB; }
My text html color #834FFB hex color code
Border html color #834FFB hex color code
.border{ border:3px solid : #834FFB; }
My div border color
Outline hex color #834FFB
.outline{ outline:2px solid #834FFB; }
My text outline color #834FFB
css #834FFB Color code html chart

|

|
css Text shadow : #834FFB color
.shadow{ text-shadow: 10px 10px 10px #834FFB; }
My text shadow
Css box shadow : #834FFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#834FFB; }
My box shadow
Css Gradient html color #834FFB code
.gradient{ background-color:#834FFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#834FFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #834FFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #834FFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #834FFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #834FFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #834FFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#834FFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#834FFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #834FFB Color code html values
#834FFB hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 30.98% green and 98.43% blue.
RGB percentage values corresponding to this are 131, 79, 251.
Html color #834FFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #834FFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #834FFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #834FFB Hex Color Conversion

|

|
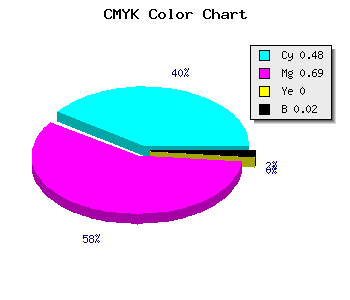
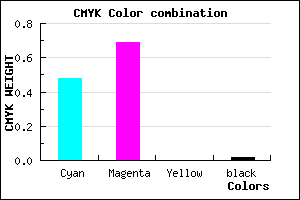
CMYK Css #834FFB Color code combination mixer
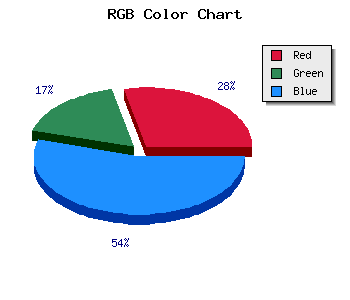
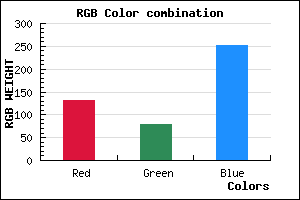
RGB Css #834FFB Color Code Combination Mixer
Css #834FFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #834FFB hex color
a{ color: #834FFB; }
css h1,h2,h3,h4,h5,h6 : #834FFB
h1,h2,h3,h4,h5,h6{ color: #834FFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,79,251 Text color with hexadecimal code
Text font color is Rgb (131,79,251)
color css codes
Luminosity of css #834FFB hex color
- #080117 (524567) #080117
- #18024a (1573450) #18024a
- #28037b (2622331) #28037b
- #3804ae (3671214) #3804ae
- #4805df (4720095) #4805df
- #611efa (6364922) #611efa
- #844ffb (8671227) #844ffb
- #a782fc (10978044) #a782fc
- #cab3fd (13284349) #cab3fd
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #834FFB (131,79,251) #834FFB
- #7136F6 (113,54,246) #7136F6
- #5F1DF1 (95,29,241) #5F1DF1
- #4D04EC (77,4,236) #4D04EC
- #3B00E7 (59,0,231) #3B00E7
- #2900E2 (41,0,226) #2900E2
- #1700DD (23,0,221) #1700DD
- #0500D8 (5,0,216) #0500D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #834FFB hex color
Tints of css #834FFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (131,79,251) #0000C4
- #9561FF (149,97,255) #9561FF
- #A773FF (167,115,255) #A773FF
- #B985FF (185,133,255) #B985FF
- #CB97FF (203,151,255) #CB97FF
- #DDA9FF (221,169,255) #DDA9FF
- #EFBBFF (239,187,255) #EFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF