Rgb 84,77,157 to Css #544D9D Color code html values
Css 544D9D Hex Color Code for rgb 84,77,157
Css Html color #544D9D Hex color conversions, schemes, palette, combination, mixer, to rgb 84,77,157 colour codes.
Div Background-color : #544D9D
.div{ background-color : #544D9D; }
html #544D9D color code
Text/Font color #544D9D
.text{ color : #544D9D; }
My text html color #544D9D hex color code
Border html color #544D9D hex color code
.border{ border:3px solid : #544D9D; }
My div border color
Outline hex color #544D9D
.outline{ outline:2px solid #544D9D; }
My text outline color #544D9D
css #544D9D Color code html chart

|

|
css Text shadow : #544D9D color
.shadow{ text-shadow: 10px 10px 10px #544D9D; }
My text shadow
Css box shadow : #544D9D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#544D9D; }
My box shadow
Css Gradient html color #544D9D code
.gradient{ background-color:#544D9D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#544D9D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #544D9D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #544D9D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #544D9D 0%, #00000C 100%); background-image:linear-gradient(180deg, #544D9D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #544D9D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#544D9D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#544D9D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #544D9D Color code html values
#544D9D hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 30.2% green and 61.57% blue.
RGB percentage values corresponding to this are 84, 77, 157.
Html color #544D9D has 0% cyan, 0% magenta, 0% yellow and 98% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #544D9D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #544D9D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #544D9D Hex Color Conversion

|

|
CMYK Css #544D9D Color code combination mixer
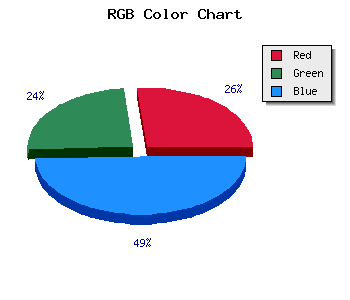
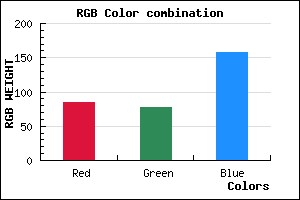
RGB Css #544D9D Color Code Combination Mixer
Css #544D9D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #544D9D hex color
a{ color: #544D9D; }
css h1,h2,h3,h4,h5,h6 : #544D9D
h1,h2,h3,h4,h5,h6{ color: #544D9D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,77,157 Text color with hexadecimal code
Text font color is Rgb (84,77,157)
color css codes
Luminosity of css #544D9D hex color
- #090810 (591888) #090810
- #1b1933 (1775923) #1b1933
- #2e2a54 (3025492) #2e2a54
- #403b77 (4209527) #403b77
- #524b99 (5393305) #524b99
- #6c65b3 (7103923) #6c65b3
- #8c86c4 (9209540) #8c86c4
- #ada9d5 (11381205) #ada9d5
- #cdcbe5 (13487077) #cdcbe5
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #544D9D (84,77,157) #544D9D
- #423498 (66,52,152) #423498
- #301B93 (48,27,147) #301B93
- #1E028E (30,2,142) #1E028E
- #0C0089 (12,0,137) #0C0089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
Color Shades of css #544D9D hex color
Tints of css #544D9D hex color
- Darker/lighter shades: Hex color values:
- #000066 (84,77,157) #000066
- #665FAF (102,95,175) #665FAF
- #7871C1 (120,113,193) #7871C1
- #8A83D3 (138,131,211) #8A83D3
- #9C95E5 (156,149,229) #9C95E5
- #AEA7F7 (174,167,247) #AEA7F7
- #C0B9FF (192,185,255) #C0B9FF
- #D2CBFF (210,203,255) #D2CBFF
- #E4DDFF (228,221,255) #E4DDFF
- #F6EFFF (246,239,255) #F6EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF