Rgb 84,0,43 to Css #54002B Color code html values
Css 54002B Hex Color Code for rgb 84,0,43
Css Html color #54002B Hex color conversions, schemes, palette, combination, mixer, to rgb 84,0,43 colour codes.
Div Background-color : #54002B
.div{ background-color : #54002B; }
html #54002B color code
Text/Font color #54002B
.text{ color : #54002B; }
My text html color #54002B hex color code
Border html color #54002B hex color code
.border{ border:3px solid : #54002B; }
My div border color
Outline hex color #54002B
.outline{ outline:2px solid #54002B; }
My text outline color #54002B
css #54002B Color code html chart

|

|
css Text shadow : #54002B color
.shadow{ text-shadow: 10px 10px 10px #54002B; }
My text shadow
Css box shadow : #54002B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#54002B; }
My box shadow
Css Gradient html color #54002B code
.gradient{ background-color:#54002B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#54002B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #54002B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #54002B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #54002B 0%, #00000C 100%); background-image:linear-gradient(180deg, #54002B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #54002B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#54002B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#54002B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #54002B Color code html values
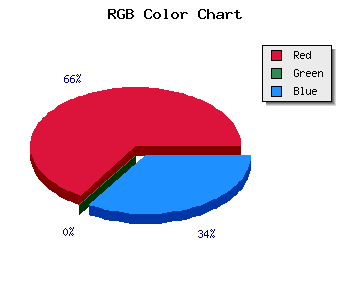
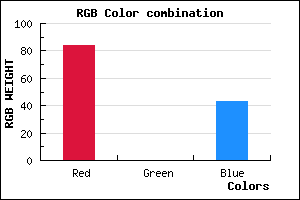
#54002B hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 0% green and 16.86% blue.
RGB percentage values corresponding to this are 84, 0, 43.
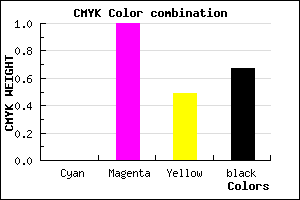
Html color #54002B has 0% cyan, 0% magenta, 0% yellow and 171% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #54002B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #54002B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #54002B Hex Color Conversion

|

|
CMYK Css #54002B Color code combination mixer
RGB Css #54002B Color Code Combination Mixer
Css #54002B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #54002B hex color
a{ color: #54002B; }
css h1,h2,h3,h4,h5,h6 : #54002B
h1,h2,h3,h4,h5,h6{ color: #54002B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,0,43 Text color with hexadecimal code
Text font color is Rgb (84,0,43)
color css codes
Luminosity of css #54002B hex color
- #18000c (1572876) #18000c
- #4c0026 (4980774) #4c0026
- #7e003e (8257598) #7e003e
- #b20058 (11665496) #b20058
- #e40071 (14942321) #e40071
- #ff198b (16718219) #ff198b
- #ff4ba4 (16731044) #ff4ba4
- #ff7fbe (16744382) #ff7fbe
- #ffb1d8 (16757208) #ffb1d8
- #ffe5f2 (16770546) #ffe5f2
- lighter/Darker shades: Hex values:
- #54002B (84,0,43) #54002B
- #420026 (66,0,38) #420026
- #300021 (48,0,33) #300021
- #1E001C (30,0,28) #1E001C
- #0C0017 (12,0,23) #0C0017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
- #000003 (0,0,3) #000003
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #54002B hex color
Tints of css #54002B hex color
- Darker/lighter shades: Hex color values:
- #000000 (84,0,43) #000000
- #66123D (102,18,61) #66123D
- #78244F (120,36,79) #78244F
- #8A3661 (138,54,97) #8A3661
- #9C4873 (156,72,115) #9C4873
- #AE5A85 (174,90,133) #AE5A85
- #C06C97 (192,108,151) #C06C97
- #D27EA9 (210,126,169) #D27EA9
- #E490BB (228,144,187) #E490BB
- #F6A2CD (246,162,205) #F6A2CD
- #FFB4DF (255,180,223) #FFB4DF
- #FFC6F1 (255,198,241) #FFC6F1