Rgb 84,0,29 to Css #54001D Color code html values
Css 54001D Hex Color Code for rgb 84,0,29
Css Html color #54001D Hex color conversions, schemes, palette, combination, mixer, to rgb 84,0,29 colour codes.
Div Background-color : #54001D
.div{ background-color : #54001D; }
html #54001D color code
Text/Font color #54001D
.text{ color : #54001D; }
My text html color #54001D hex color code
Border html color #54001D hex color code
.border{ border:3px solid : #54001D; }
My div border color
Outline hex color #54001D
.outline{ outline:2px solid #54001D; }
My text outline color #54001D
css #54001D Color code html chart

|

|
css Text shadow : #54001D color
.shadow{ text-shadow: 10px 10px 10px #54001D; }
My text shadow
Css box shadow : #54001D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#54001D; }
My box shadow
Css Gradient html color #54001D code
.gradient{ background-color:#54001D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#54001D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #54001D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #54001D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #54001D 0%, #00000C 100%); background-image:linear-gradient(180deg, #54001D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #54001D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#54001D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#54001D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #54001D Color code html values
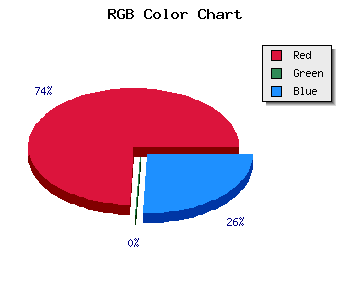
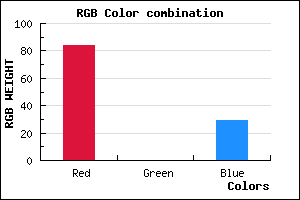
#54001D hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 0% green and 11.37% blue.
RGB percentage values corresponding to this are 84, 0, 29.
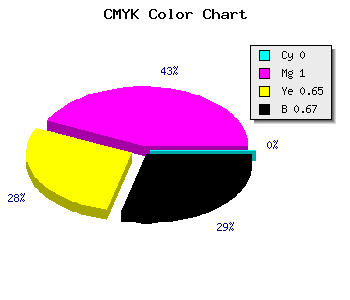
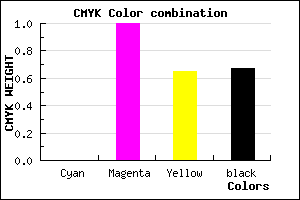
Html color #54001D has 0% cyan, 0% magenta, 0% yellow and 171% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #54001D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #54001D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #54001D Hex Color Conversion

|

|
CMYK Css #54001D Color code combination mixer
RGB Css #54001D Color Code Combination Mixer
Css #54001D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #54001D hex color
a{ color: #54001D; }
css h1,h2,h3,h4,h5,h6 : #54001D
h1,h2,h3,h4,h5,h6{ color: #54001D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,0,29 Text color with hexadecimal code
Text font color is Rgb (84,0,29)
color css codes
Luminosity of css #54001D hex color
- #180008 (1572872) #180008
- #4c0019 (4980761) #4c0019
- #7e002a (8257578) #7e002a
- #b2003b (11665467) #b2003b
- #e4004b (14942283) #e4004b
- #ff1965 (16718181) #ff1965
- #ff4b86 (16731014) #ff4b86
- #ff7fa9 (16744361) #ff7fa9
- #ffb1cb (16757195) #ffb1cb
- #ffe5ee (16770542) #ffe5ee
- lighter/Darker shades: Hex values:
- #54001D (84,0,29) #54001D
- #420018 (66,0,24) #420018
- #300013 (48,0,19) #300013
- #1E000E (30,0,14) #1E000E
- #0C0009 (12,0,9) #0C0009
- #000004 (0,0,4) #000004
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #54001D hex color
Tints of css #54001D hex color
- Darker/lighter shades: Hex color values:
- #000000 (84,0,29) #000000
- #66122F (102,18,47) #66122F
- #782441 (120,36,65) #782441
- #8A3653 (138,54,83) #8A3653
- #9C4865 (156,72,101) #9C4865
- #AE5A77 (174,90,119) #AE5A77
- #C06C89 (192,108,137) #C06C89
- #D27E9B (210,126,155) #D27E9B
- #E490AD (228,144,173) #E490AD
- #F6A2BF (246,162,191) #F6A2BF
- #FFB4D1 (255,180,209) #FFB4D1
- #FFC6E3 (255,198,227) #FFC6E3