Rgb 83,27,207 to Css #531BCF Color code html values
Css 531BCF Hex Color Code for rgb 83,27,207
Css Html color #531BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 83,27,207 colour codes.
Div Background-color : #531BCF
.div{ background-color : #531BCF; }
html #531BCF color code
Text/Font color #531BCF
.text{ color : #531BCF; }
My text html color #531BCF hex color code
Border html color #531BCF hex color code
.border{ border:3px solid : #531BCF; }
My div border color
Outline hex color #531BCF
.outline{ outline:2px solid #531BCF; }
My text outline color #531BCF
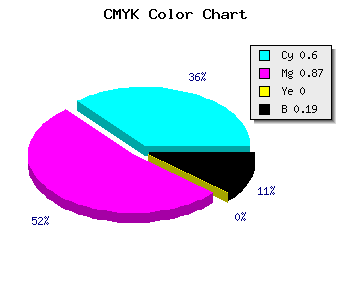
css #531BCF Color code html chart

|

|
css Text shadow : #531BCF color
.shadow{ text-shadow: 10px 10px 10px #531BCF; }
My text shadow
Css box shadow : #531BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#531BCF; }
My box shadow
Css Gradient html color #531BCF code
.gradient{ background-color:#531BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#531BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #531BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #531BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #531BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #531BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #531BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#531BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#531BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #531BCF Color code html values
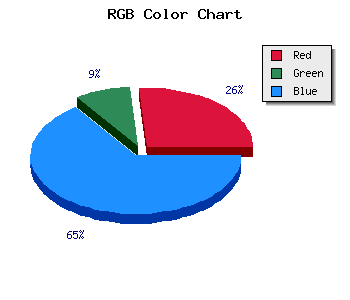
#531BCF hex color code has red green and blue "RGB color" in the proportion of 32.55% red, 10.59% green and 81.18% blue.
RGB percentage values corresponding to this are 83, 27, 207.
Html color #531BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #531BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #531BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #531BCF Hex Color Conversion

|

|
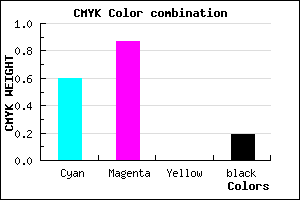
CMYK Css #531BCF Color code combination mixer
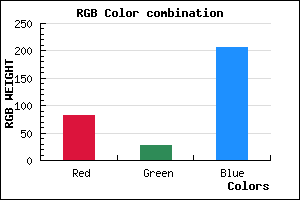
RGB Css #531BCF Color Code Combination Mixer
Css #531BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #531BCF hex color
a{ color: #531BCF; }
css h1,h2,h3,h4,h5,h6 : #531BCF
h1,h2,h3,h4,h5,h6{ color: #531BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 83,27,207 Text color with hexadecimal code
Text font color is Rgb (83,27,207)
color css codes
Luminosity of css #531BCF hex color
- #080315 (525077) #080315
- #1b0943 (1771843) #1b0943
- #2c0f6f (2887535) #2c0f6f
- #3e159d (4068765) #3e159d
- #501aca (5249738) #501aca
- #6a34e4 (6960356) #6a34e4
- #8a60ea (9068778) #8a60ea
- #ac8ef0 (11308784) #ac8ef0
- #ccbaf6 (13417206) #ccbaf6
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #531BCF (83,27,207) #531BCF
- #4102CA (65,2,202) #4102CA
- #2F00C5 (47,0,197) #2F00C5
- #1D00C0 (29,0,192) #1D00C0
- #0B00BB (11,0,187) #0B00BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #531BCF hex color
Tints of css #531BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (83,27,207) #000098
- #652DE1 (101,45,225) #652DE1
- #773FF3 (119,63,243) #773FF3
- #8951FF (137,81,255) #8951FF
- #9B63FF (155,99,255) #9B63FF
- #AD75FF (173,117,255) #AD75FF
- #BF87FF (191,135,255) #BF87FF
- #D199FF (209,153,255) #D199FF
- #E3ABFF (227,171,255) #E3ABFF
- #F5BDFF (245,189,255) #F5BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF