Rgb 79,22,239 to Css #4F16EF Color code html values
Css 4F16EF Hex Color Code for rgb 79,22,239
Css Html color #4F16EF Hex color conversions, schemes, palette, combination, mixer, to rgb 79,22,239 colour codes.
Div Background-color : #4F16EF
.div{ background-color : #4F16EF; }
html #4F16EF color code
Text/Font color #4F16EF
.text{ color : #4F16EF; }
My text html color #4F16EF hex color code
Border html color #4F16EF hex color code
.border{ border:3px solid : #4F16EF; }
My div border color
Outline hex color #4F16EF
.outline{ outline:2px solid #4F16EF; }
My text outline color #4F16EF
css #4F16EF Color code html chart

|

|
css Text shadow : #4F16EF color
.shadow{ text-shadow: 10px 10px 10px #4F16EF; }
My text shadow
Css box shadow : #4F16EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4F16EF; }
My box shadow
Css Gradient html color #4F16EF code
.gradient{ background-color:#4F16EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4F16EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4F16EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4F16EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4F16EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #4F16EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4F16EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4F16EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4F16EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4F16EF Color code html values
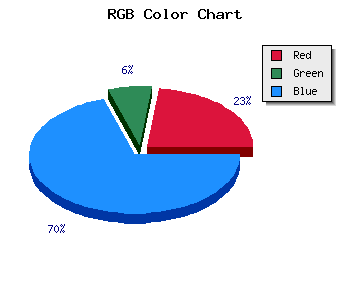
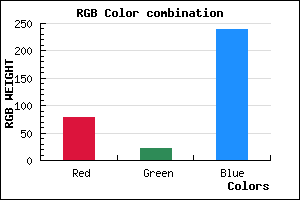
#4F16EF hex color code has red green and blue "RGB color" in the proportion of 30.98% red, 8.63% green and 93.73% blue.
RGB percentage values corresponding to this are 79, 22, 239.
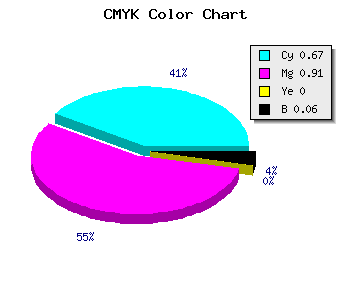
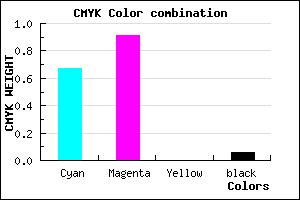
Html color #4F16EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4F16EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4F16EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4F16EF Hex Color Conversion

|

|
CMYK Css #4F16EF Color code combination mixer
RGB Css #4F16EF Color Code Combination Mixer
Css #4F16EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4F16EF hex color
a{ color: #4F16EF; }
css h1,h2,h3,h4,h5,h6 : #4F16EF
h1,h2,h3,h4,h5,h6{ color: #4F16EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 79,22,239 Text color with hexadecimal code
Text font color is Rgb (79,22,239)
color css codes
Luminosity of css #4F16EF hex color
- #070216 (459286) #070216
- #160547 (1443143) #160547
- #250876 (2426998) #250876
- #340ca6 (3411110) #340ca6
- #420fd5 (4329429) #420fd5
- #5c28f0 (6039792) #5c28f0
- #7f57f3 (8345587) #7f57f3
- #a487f7 (10782711) #a487f7
- #c8b6fa (13154042) #c8b6fa
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #4F16EF (79,22,239) #4F16EF
- #3D00EA (61,0,234) #3D00EA
- #2B00E5 (43,0,229) #2B00E5
- #1900E0 (25,0,224) #1900E0
- #0700DB (7,0,219) #0700DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #4F16EF hex color
Tints of css #4F16EF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (79,22,239) #0000B8
- #6128FF (97,40,255) #6128FF
- #733AFF (115,58,255) #733AFF
- #854CFF (133,76,255) #854CFF
- #975EFF (151,94,255) #975EFF
- #A970FF (169,112,255) #A970FF
- #BB82FF (187,130,255) #BB82FF
- #CD94FF (205,148,255) #CD94FF
- #DFA6FF (223,166,255) #DFA6FF
- #F1B8FF (241,184,255) #F1B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF