Rgb 79,17,205 to Css #4F11CD Color code html values
Css 4F11CD Hex Color Code for rgb 79,17,205
Css Html color #4F11CD Hex color conversions, schemes, palette, combination, mixer, to rgb 79,17,205 colour codes.
Div Background-color : #4F11CD
.div{ background-color : #4F11CD; }
html #4F11CD color code
Text/Font color #4F11CD
.text{ color : #4F11CD; }
My text html color #4F11CD hex color code
Border html color #4F11CD hex color code
.border{ border:3px solid : #4F11CD; }
My div border color
Outline hex color #4F11CD
.outline{ outline:2px solid #4F11CD; }
My text outline color #4F11CD
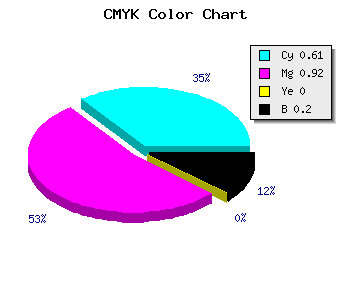
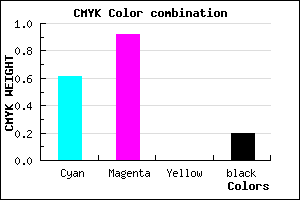
css #4F11CD Color code html chart

|

|
css Text shadow : #4F11CD color
.shadow{ text-shadow: 10px 10px 10px #4F11CD; }
My text shadow
Css box shadow : #4F11CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4F11CD; }
My box shadow
Css Gradient html color #4F11CD code
.gradient{ background-color:#4F11CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4F11CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4F11CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4F11CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4F11CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #4F11CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4F11CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4F11CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4F11CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4F11CD Color code html values
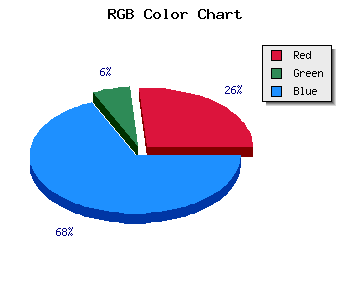
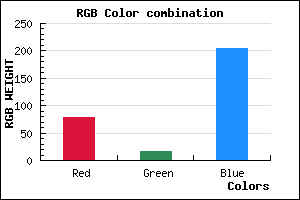
#4F11CD hex color code has red green and blue "RGB color" in the proportion of 30.98% red, 6.67% green and 80.39% blue.
RGB percentage values corresponding to this are 79, 17, 205.
Html color #4F11CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4F11CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4F11CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4F11CD Hex Color Conversion

|

|
CMYK Css #4F11CD Color code combination mixer
RGB Css #4F11CD Color Code Combination Mixer
Css #4F11CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4F11CD hex color
a{ color: #4F11CD; }
css h1,h2,h3,h4,h5,h6 : #4F11CD
h1,h2,h3,h4,h5,h6{ color: #4F11CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 79,17,205 Text color with hexadecimal code
Text font color is Rgb (79,17,205)
color css codes
Luminosity of css #4F11CD hex color
- #090216 (590358) #090216
- #1b0646 (1771078) #1b0646
- #2d0a74 (2951796) #2d0a74
- #3f0ea4 (4132516) #3f0ea4
- #5111d3 (5312979) #5111d3
- #6b2bed (7023597) #6b2bed
- #8b59f1 (9132529) #8b59f1
- #ad89f5 (11373045) #ad89f5
- #cdb7f9 (13481977) #cdb7f9
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #4F11CD (79,17,205) #4F11CD
- #3D00C8 (61,0,200) #3D00C8
- #2B00C3 (43,0,195) #2B00C3
- #1900BE (25,0,190) #1900BE
- #0700B9 (7,0,185) #0700B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #4F11CD hex color
Tints of css #4F11CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (79,17,205) #000096
- #6123DF (97,35,223) #6123DF
- #7335F1 (115,53,241) #7335F1
- #8547FF (133,71,255) #8547FF
- #9759FF (151,89,255) #9759FF
- #A96BFF (169,107,255) #A96BFF
- #BB7DFF (187,125,255) #BB7DFF
- #CD8FFF (205,143,255) #CD8FFF
- #DFA1FF (223,161,255) #DFA1FF
- #F1B3FF (241,179,255) #F1B3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF