Rgb 7,0,185 to Css #0700B9 Color code html values
Css 0700B9 Hex Color Code for rgb 7,0,185
Css Html color #0700B9 Hex color conversions, schemes, palette, combination, mixer, to rgb 7,0,185 colour codes.
Div Background-color : #0700B9
.div{ background-color : #0700B9; }
html #0700B9 color code
Text/Font color #0700B9
.text{ color : #0700B9; }
My text html color #0700B9 hex color code
Border html color #0700B9 hex color code
.border{ border:3px solid : #0700B9; }
My div border color
Outline hex color #0700B9
.outline{ outline:2px solid #0700B9; }
My text outline color #0700B9
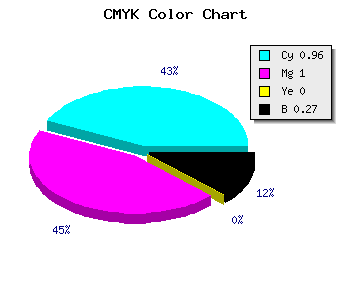
css #0700B9 Color code html chart

|

|
css Text shadow : #0700B9 color
.shadow{ text-shadow: 10px 10px 10px #0700B9; }
My text shadow
Css box shadow : #0700B9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#0700B9; }
My box shadow
Css Gradient html color #0700B9 code
.gradient{ background-color:#0700B9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#0700B9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #0700B9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #0700B9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #0700B9 0%, #00000C 100%); background-image:linear-gradient(180deg, #0700B9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #0700B9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#0700B9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#0700B9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #0700B9 Color code html values
#0700B9 hex color code has red green and blue "RGB color" in the proportion of 2.75% red, 0% green and 72.55% blue.
RGB percentage values corresponding to this are 7, 0, 185.
Html color #0700B9 has 0% cyan, 0% magenta, 0% yellow and 70% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #0700B9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #0700B9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #0700B9 Hex Color Conversion

|

|
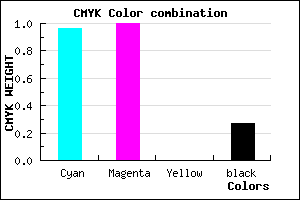
CMYK Css #0700B9 Color code combination mixer
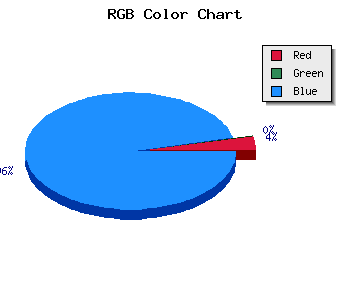
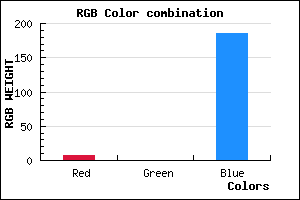
RGB Css #0700B9 Color Code Combination Mixer
Css #0700B9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #0700B9 hex color
a{ color: #0700B9; }
css h1,h2,h3,h4,h5,h6 : #0700B9
h1,h2,h3,h4,h5,h6{ color: #0700B9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 7,0,185 Text color with hexadecimal code
Text font color is Rgb (7,0,185)
color css codes
Luminosity of css #0700B9 hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #0700B9 (7,0,185) #0700B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
Color Shades of css #0700B9 hex color
Tints of css #0700B9 hex color
- Darker/lighter shades: Hex color values:
- #000082 (7,0,185) #000082
- #1912CB (25,18,203) #1912CB
- #2B24DD (43,36,221) #2B24DD
- #3D36EF (61,54,239) #3D36EF
- #4F48FF (79,72,255) #4F48FF
- #615AFF (97,90,255) #615AFF
- #736CFF (115,108,255) #736CFF
- #857EFF (133,126,255) #857EFF
- #9790FF (151,144,255) #9790FF
- #A9A2FF (169,162,255) #A9A2FF
- #BBB4FF (187,180,255) #BBB4FF
- #CDC6FF (205,198,255) #CDC6FF