Rgb 75,48,150 to Css #4B3096 Color code html values
Css 4B3096 Hex Color Code for rgb 75,48,150
Css Html color #4B3096 Hex color conversions, schemes, palette, combination, mixer, to rgb 75,48,150 colour codes.
Div Background-color : #4B3096
.div{ background-color : #4B3096; }
html #4B3096 color code
Text/Font color #4B3096
.text{ color : #4B3096; }
My text html color #4B3096 hex color code
Border html color #4B3096 hex color code
.border{ border:3px solid : #4B3096; }
My div border color
Outline hex color #4B3096
.outline{ outline:2px solid #4B3096; }
My text outline color #4B3096
css #4B3096 Color code html chart

|

|
css Text shadow : #4B3096 color
.shadow{ text-shadow: 10px 10px 10px #4B3096; }
My text shadow
Css box shadow : #4B3096 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4B3096; }
My box shadow
Css Gradient html color #4B3096 code
.gradient{ background-color:#4B3096; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4B3096, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4B3096 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4B3096 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4B3096 0%, #00000C 100%); background-image:linear-gradient(180deg, #4B3096 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4B3096 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4B3096), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4B3096; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4B3096 Color code html values
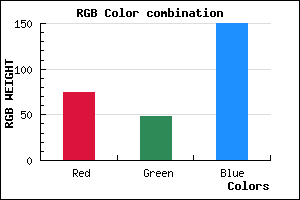
#4B3096 hex color code has red green and blue "RGB color" in the proportion of 29.41% red, 18.82% green and 58.82% blue.
RGB percentage values corresponding to this are 75, 48, 150.
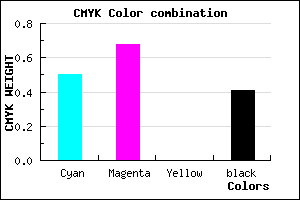
Html color #4B3096 has 0% cyan, 0% magenta, 0% yellow and 105% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4B3096 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4B3096 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4B3096 Hex Color Conversion

|

|
CMYK Css #4B3096 Color code combination mixer
RGB Css #4B3096 Color Code Combination Mixer
Css #4B3096 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4B3096 hex color
a{ color: #4B3096; }
css h1,h2,h3,h4,h5,h6 : #4B3096
h1,h2,h3,h4,h5,h6{ color: #4B3096;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 75,48,150 Text color with hexadecimal code
Text font color is Rgb (75,48,150)
color css codes
Luminosity of css #4B3096 hex color
- #090612 (591378) #090612
- #1d123a (1905210) #1d123a
- #2f1f5f (3088223) #2f1f5f
- #432b87 (4402055) #432b87
- #5637ad (5650349) #5637ad
- #7051c7 (7360967) #7051c7
- #8f77d3 (9402323) #8f77d3
- #af9ee0 (11509472) #af9ee0
- #cec4ec (13550828) #cec4ec
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #4B3096 (75,48,150) #4B3096
- #391791 (57,23,145) #391791
- #27008C (39,0,140) #27008C
- #150087 (21,0,135) #150087
- #030082 (3,0,130) #030082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
Color Shades of css #4B3096 hex color
Tints of css #4B3096 hex color
- Darker/lighter shades: Hex color values:
- #00005F (75,48,150) #00005F
- #5D42A8 (93,66,168) #5D42A8
- #6F54BA (111,84,186) #6F54BA
- #8166CC (129,102,204) #8166CC
- #9378DE (147,120,222) #9378DE
- #A58AF0 (165,138,240) #A58AF0
- #B79CFF (183,156,255) #B79CFF
- #C9AEFF (201,174,255) #C9AEFF
- #DBC0FF (219,192,255) #DBC0FF
- #EDD2FF (237,210,255) #EDD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF