Rgb 75,27,225 to Css #4B1BE1 Color code html values
Css 4B1BE1 Hex Color Code for rgb 75,27,225
Css Html color #4B1BE1 Hex color conversions, schemes, palette, combination, mixer, to rgb 75,27,225 colour codes.
Div Background-color : #4B1BE1
.div{ background-color : #4B1BE1; }
html #4B1BE1 color code
Text/Font color #4B1BE1
.text{ color : #4B1BE1; }
My text html color #4B1BE1 hex color code
Border html color #4B1BE1 hex color code
.border{ border:3px solid : #4B1BE1; }
My div border color
Outline hex color #4B1BE1
.outline{ outline:2px solid #4B1BE1; }
My text outline color #4B1BE1
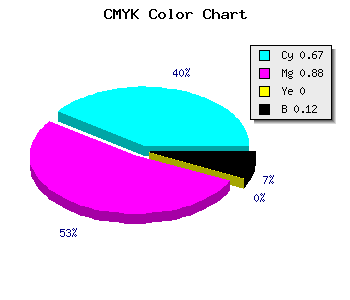
css #4B1BE1 Color code html chart

|

|
css Text shadow : #4B1BE1 color
.shadow{ text-shadow: 10px 10px 10px #4B1BE1; }
My text shadow
Css box shadow : #4B1BE1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4B1BE1; }
My box shadow
Css Gradient html color #4B1BE1 code
.gradient{ background-color:#4B1BE1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4B1BE1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4B1BE1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4B1BE1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4B1BE1 0%, #00000C 100%); background-image:linear-gradient(180deg, #4B1BE1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4B1BE1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4B1BE1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4B1BE1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4B1BE1 Color code html values
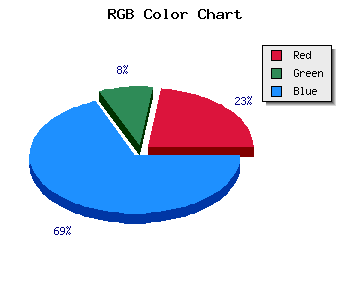
#4B1BE1 hex color code has red green and blue "RGB color" in the proportion of 29.41% red, 10.59% green and 88.24% blue.
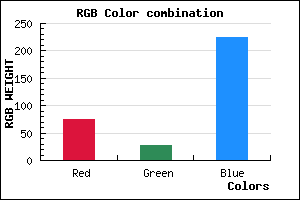
RGB percentage values corresponding to this are 75, 27, 225.
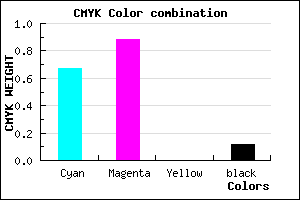
Html color #4B1BE1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4B1BE1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4B1BE1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4B1BE1 Hex Color Conversion

|

|
CMYK Css #4B1BE1 Color code combination mixer
RGB Css #4B1BE1 Color Code Combination Mixer
Css #4B1BE1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4B1BE1 hex color
a{ color: #4B1BE1; }
css h1,h2,h3,h4,h5,h6 : #4B1BE1
h1,h2,h3,h4,h5,h6{ color: #4B1BE1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 75,27,225 Text color with hexadecimal code
Text font color is Rgb (75,27,225)
color css codes
Luminosity of css #4B1BE1 hex color
- #070315 (459541) #070315
- #160844 (1443908) #160844
- #250e70 (2428528) #250e70
- #34139f (3412895) #34139f
- #4319cb (4397515) #4319cb
- #5c32e6 (6042342) #5c32e6
- #805eec (8412908) #805eec
- #a48df1 (10784241) #a48df1
- #c8b9f7 (13154807) #c8b9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #4B1BE1 (75,27,225) #4B1BE1
- #3902DC (57,2,220) #3902DC
- #2700D7 (39,0,215) #2700D7
- #1500D2 (21,0,210) #1500D2
- #0300CD (3,0,205) #0300CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #4B1BE1 hex color
Tints of css #4B1BE1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (75,27,225) #0000AA
- #5D2DF3 (93,45,243) #5D2DF3
- #6F3FFF (111,63,255) #6F3FFF
- #8151FF (129,81,255) #8151FF
- #9363FF (147,99,255) #9363FF
- #A575FF (165,117,255) #A575FF
- #B787FF (183,135,255) #B787FF
- #C999FF (201,153,255) #C999FF
- #DBABFF (219,171,255) #DBABFF
- #EDBDFF (237,189,255) #EDBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF