Rgb 73,53,53 to Css #493535 Color code html values
Css 493535 Hex Color Code for rgb 73,53,53
Css Html color #493535 Hex color conversions, schemes, palette, combination, mixer, to rgb 73,53,53 colour codes.
Div Background-color : #493535
.div{ background-color : #493535; }
html #493535 color code
Text/Font color #493535
.text{ color : #493535; }
My text html color #493535 hex color code
Border html color #493535 hex color code
.border{ border:3px solid : #493535; }
My div border color
Outline hex color #493535
.outline{ outline:2px solid #493535; }
My text outline color #493535
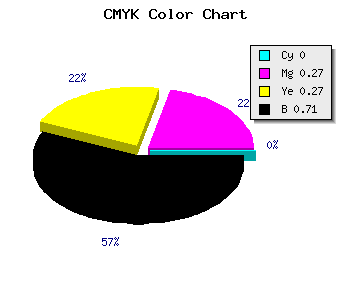
css #493535 Color code html chart

|

|
css Text shadow : #493535 color
.shadow{ text-shadow: 10px 10px 10px #493535; }
My text shadow
Css box shadow : #493535 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#493535; }
My box shadow
Css Gradient html color #493535 code
.gradient{ background-color:#493535; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#493535, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #493535 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #493535 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #493535 0%, #00000C 100%); background-image:linear-gradient(180deg, #493535 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #493535 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#493535), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#493535; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #493535 Color code html values
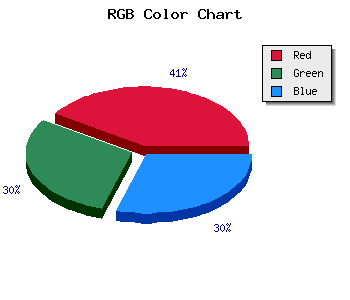
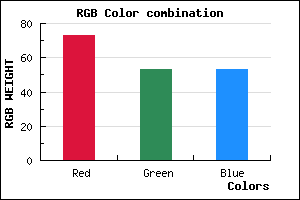
#493535 hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 20.78% green and 20.78% blue.
RGB percentage values corresponding to this are 73, 53, 53.
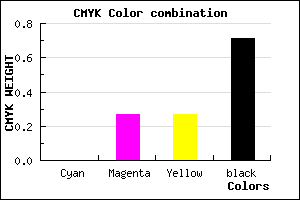
Html color #493535 has 0% cyan, 0% magenta, 0% yellow and 182% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #493535 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #493535 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #493535 Hex Color Conversion

|

|
CMYK Css #493535 Color code combination mixer
RGB Css #493535 Color Code Combination Mixer
Css #493535 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #493535 hex color
a{ color: #493535; }
css h1,h2,h3,h4,h5,h6 : #493535
h1,h2,h3,h4,h5,h6{ color: #493535;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,53,53 Text color with hexadecimal code
Text font color is Rgb (73,53,53)
color css codes
Luminosity of css #493535 hex color
- #0e0a0a (920074) #0e0a0a
- #2c2020 (2891808) #2c2020
- #493535 (4797749) #493535
- #674b4b (6769483) #674b4b
- #846060 (8675424) #846060
- #9e7a7a (10386042) #9e7a7a
- #b39797 (11769751) #b39797
- #c9b5b5 (13219253) #c9b5b5
- #ded2d2 (14602962) #ded2d2
- #f4f0f0 (16052464) #f4f0f0
- lighter/Darker shades: Hex values:
- #493535 (73,53,53) #493535
- #371C30 (55,28,48) #371C30
- #25032B (37,3,43) #25032B
- #130026 (19,0,38) #130026
- #010021 (1,0,33) #010021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
- #000003 (0,0,3) #000003
- #000000 (0,0,0) #000000
Color Shades of css #493535 hex color
Tints of css #493535 hex color
- Darker/lighter shades: Hex color values:
- #000000 (73,53,53) #000000
- #5B4747 (91,71,71) #5B4747
- #6D5959 (109,89,89) #6D5959
- #7F6B6B (127,107,107) #7F6B6B
- #917D7D (145,125,125) #917D7D
- #A38F8F (163,143,143) #A38F8F
- #B5A1A1 (181,161,161) #B5A1A1
- #C7B3B3 (199,179,179) #C7B3B3
- #D9C5C5 (217,197,197) #D9C5C5
- #EBD7D7 (235,215,215) #EBD7D7
- #FDE9E9 (253,233,233) #FDE9E9
- #FFFBFB (255,251,251) #FFFBFB