Rgb 73,44,155 to Css #492C9B Color code html values
Css 492C9B Hex Color Code for rgb 73,44,155
Css Html color #492C9B Hex color conversions, schemes, palette, combination, mixer, to rgb 73,44,155 colour codes.
Div Background-color : #492C9B
.div{ background-color : #492C9B; }
html #492C9B color code
Text/Font color #492C9B
.text{ color : #492C9B; }
My text html color #492C9B hex color code
Border html color #492C9B hex color code
.border{ border:3px solid : #492C9B; }
My div border color
Outline hex color #492C9B
.outline{ outline:2px solid #492C9B; }
My text outline color #492C9B
css #492C9B Color code html chart

|

|
css Text shadow : #492C9B color
.shadow{ text-shadow: 10px 10px 10px #492C9B; }
My text shadow
Css box shadow : #492C9B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#492C9B; }
My box shadow
Css Gradient html color #492C9B code
.gradient{ background-color:#492C9B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#492C9B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #492C9B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #492C9B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #492C9B 0%, #00000C 100%); background-image:linear-gradient(180deg, #492C9B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #492C9B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#492C9B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#492C9B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #492C9B Color code html values
#492C9B hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 17.25% green and 60.78% blue.
RGB percentage values corresponding to this are 73, 44, 155.
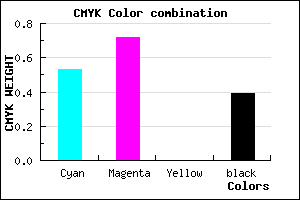
Html color #492C9B has 0% cyan, 0% magenta, 0% yellow and 100% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #492C9B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #492C9B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #492C9B Hex Color Conversion

|

|
CMYK Css #492C9B Color code combination mixer
RGB Css #492C9B Color Code Combination Mixer
Css #492C9B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #492C9B hex color
a{ color: #492C9B; }
css h1,h2,h3,h4,h5,h6 : #492C9B
h1,h2,h3,h4,h5,h6{ color: #492C9B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,44,155 Text color with hexadecimal code
Text font color is Rgb (73,44,155)
color css codes
Luminosity of css #492C9B hex color
- #090513 (591123) #090513
- #1c113b (1839419) #1c113b
- #2e1c62 (3021922) #2e1c62
- #41278b (4269963) #41278b
- #5333b1 (5452721) #5333b1
- #6d4ccc (7163084) #6d4ccc
- #8d73d7 (9270231) #8d73d7
- #ae9be3 (11443171) #ae9be3
- #cec2ee (13550318) #cec2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #492C9B (73,44,155) #492C9B
- #371396 (55,19,150) #371396
- #250091 (37,0,145) #250091
- #13008C (19,0,140) #13008C
- #010087 (1,0,135) #010087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
Color Shades of css #492C9B hex color
Tints of css #492C9B hex color
- Darker/lighter shades: Hex color values:
- #000064 (73,44,155) #000064
- #5B3EAD (91,62,173) #5B3EAD
- #6D50BF (109,80,191) #6D50BF
- #7F62D1 (127,98,209) #7F62D1
- #9174E3 (145,116,227) #9174E3
- #A386F5 (163,134,245) #A386F5
- #B598FF (181,152,255) #B598FF
- #C7AAFF (199,170,255) #C7AAFF
- #D9BCFF (217,188,255) #D9BCFF
- #EBCEFF (235,206,255) #EBCEFF
- #FDE0FF (253,224,255) #FDE0FF
- #FFF2FF (255,242,255) #FFF2FF