Rgb 72,58,188 to Css #483ABC Color code html values
Css 483ABC Hex Color Code for rgb 72,58,188
Css Html color #483ABC Hex color conversions, schemes, palette, combination, mixer, to rgb 72,58,188 colour codes.
Div Background-color : #483ABC
.div{ background-color : #483ABC; }
html #483ABC color code
Text/Font color #483ABC
.text{ color : #483ABC; }
My text html color #483ABC hex color code
Border html color #483ABC hex color code
.border{ border:3px solid : #483ABC; }
My div border color
Outline hex color #483ABC
.outline{ outline:2px solid #483ABC; }
My text outline color #483ABC
css #483ABC Color code html chart

|

|
css Text shadow : #483ABC color
.shadow{ text-shadow: 10px 10px 10px #483ABC; }
My text shadow
Css box shadow : #483ABC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#483ABC; }
My box shadow
Css Gradient html color #483ABC code
.gradient{ background-color:#483ABC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#483ABC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #483ABC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #483ABC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #483ABC 0%, #00000C 100%); background-image:linear-gradient(180deg, #483ABC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #483ABC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#483ABC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#483ABC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #483ABC Color code html values
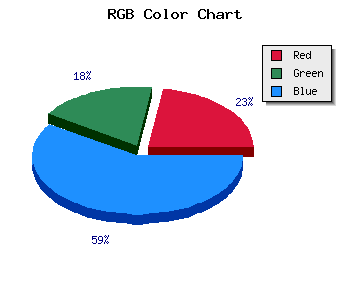
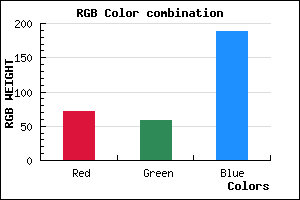
#483ABC hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 22.75% green and 73.73% blue.
RGB percentage values corresponding to this are 72, 58, 188.
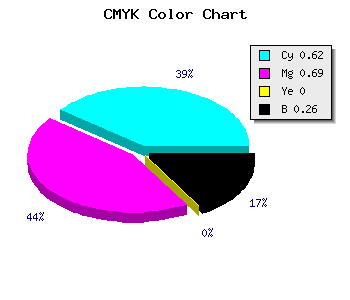
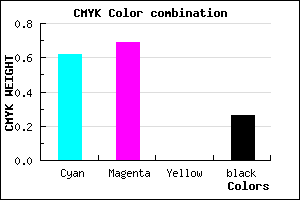
Html color #483ABC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #483ABC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #483ABC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #483ABC Hex Color Conversion

|

|
CMYK Css #483ABC Color code combination mixer
RGB Css #483ABC Color Code Combination Mixer
Css #483ABC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #483ABC hex color
a{ color: #483ABC; }
css h1,h2,h3,h4,h5,h6 : #483ABC
h1,h2,h3,h4,h5,h6{ color: #483ABC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,58,188 Text color with hexadecimal code
Text font color is Rgb (72,58,188)
color css codes
Luminosity of css #483ABC hex color
- #070612 (460306) #070612
- #17123a (1511994) #17123a
- #251e60 (2432608) #251e60
- #352a88 (3484296) #352a88
- #4436ae (4470446) #4436ae
- #5d4fc9 (6115273) #5d4fc9
- #8175d5 (8484309) #8175d5
- #a59de1 (10853857) #a59de1
- #c8c3ed (13157357) #c8c3ed
- #edebf9 (15592441) #edebf9
- lighter/Darker shades: Hex values:
- #483ABC (72,58,188) #483ABC
- #3621B7 (54,33,183) #3621B7
- #2408B2 (36,8,178) #2408B2
- #1200AD (18,0,173) #1200AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #483ABC hex color
Tints of css #483ABC hex color
- Darker/lighter shades: Hex color values:
- #000085 (72,58,188) #000085
- #5A4CCE (90,76,206) #5A4CCE
- #6C5EE0 (108,94,224) #6C5EE0
- #7E70F2 (126,112,242) #7E70F2
- #9082FF (144,130,255) #9082FF
- #A294FF (162,148,255) #A294FF
- #B4A6FF (180,166,255) #B4A6FF
- #C6B8FF (198,184,255) #C6B8FF
- #D8CAFF (216,202,255) #D8CAFF
- #EADCFF (234,220,255) #EADCFF
- #FCEEFF (252,238,255) #FCEEFF
- #FFFFFF (255,255,255) #FFFFFF