Rgb 252,238,255 to Css #FCEEFF Color code html values
Css FCEEFF Hex Color Code for rgb 252,238,255
Css Html color #FCEEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 252,238,255 colour codes.
Div Background-color : #FCEEFF
.div{ background-color : #FCEEFF; }
html #FCEEFF color code
Text/Font color #FCEEFF
.text{ color : #FCEEFF; }
My text html color #FCEEFF hex color code
Border html color #FCEEFF hex color code
.border{ border:3px solid : #FCEEFF; }
My div border color
Outline hex color #FCEEFF
.outline{ outline:2px solid #FCEEFF; }
My text outline color #FCEEFF
css #FCEEFF Color code html chart

|

|
css Text shadow : #FCEEFF color
.shadow{ text-shadow: 10px 10px 10px #FCEEFF; }
My text shadow
Css box shadow : #FCEEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCEEFF; }
My box shadow
Css Gradient html color #FCEEFF code
.gradient{ background-color:#FCEEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCEEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCEEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCEEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCEEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCEEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCEEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCEEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCEEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCEEFF Color code html values
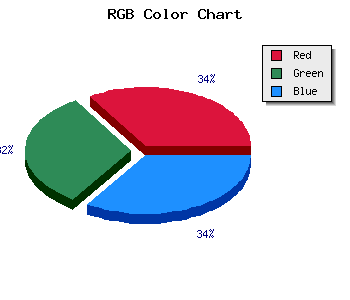
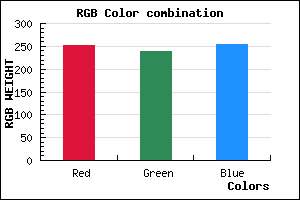
#FCEEFF hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 93.33% green and 100% blue.
RGB percentage values corresponding to this are 252, 238, 255.
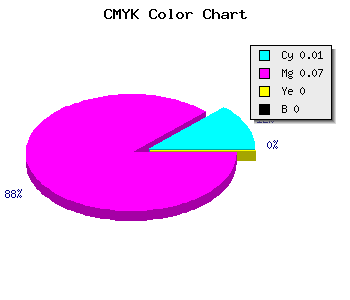
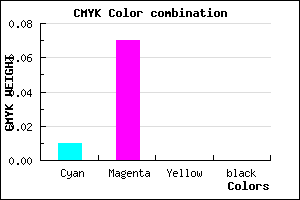
Html color #FCEEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCEEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCEEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCEEFF Hex Color Conversion

|

|
CMYK Css #FCEEFF Color code combination mixer
RGB Css #FCEEFF Color Code Combination Mixer
Css #FCEEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCEEFF hex color
a{ color: #FCEEFF; }
css h1,h2,h3,h4,h5,h6 : #FCEEFF
h1,h2,h3,h4,h5,h6{ color: #FCEEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,238,255 Text color with hexadecimal code
Text font color is Rgb (252,238,255)
color css codes
Luminosity of css #FCEEFF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #FCEEFF (252,238,255) #FCEEFF
- #EAD5FA (234,213,250) #EAD5FA
- #D8BCF5 (216,188,245) #D8BCF5
- #C6A3F0 (198,163,240) #C6A3F0
- #B48AEB (180,138,235) #B48AEB
- #A271E6 (162,113,230) #A271E6
- #9058E1 (144,88,225) #9058E1
- #7E3FDC (126,63,220) #7E3FDC
- #6C26D7 (108,38,215) #6C26D7
- #5A0DD2 (90,13,210) #5A0DD2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
Color Shades of css #FCEEFF hex color
Tints of css #FCEEFF hex color
- Darker/lighter shades: Hex color values:
- #3600C8 (252,238,255) #3600C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF