Rgb 72,58,101 to Css #483A65 Color code html values
Css 483A65 Hex Color Code for rgb 72,58,101
Css Html color #483A65 Hex color conversions, schemes, palette, combination, mixer, to rgb 72,58,101 colour codes.
Div Background-color : #483A65
.div{ background-color : #483A65; }
html #483A65 color code
Text/Font color #483A65
.text{ color : #483A65; }
My text html color #483A65 hex color code
Border html color #483A65 hex color code
.border{ border:3px solid : #483A65; }
My div border color
Outline hex color #483A65
.outline{ outline:2px solid #483A65; }
My text outline color #483A65
css #483A65 Color code html chart

|

|
css Text shadow : #483A65 color
.shadow{ text-shadow: 10px 10px 10px #483A65; }
My text shadow
Css box shadow : #483A65 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#483A65; }
My box shadow
Css Gradient html color #483A65 code
.gradient{ background-color:#483A65; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#483A65, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #483A65 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #483A65 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #483A65 0%, #00000C 100%); background-image:linear-gradient(180deg, #483A65 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #483A65 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#483A65), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#483A65; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #483A65 Color code html values
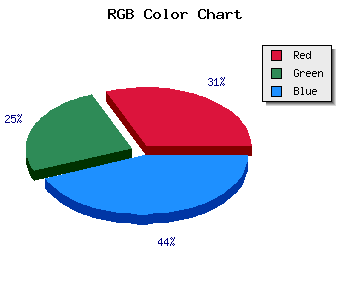
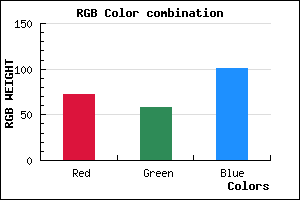
#483A65 hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 22.75% green and 39.61% blue.
RGB percentage values corresponding to this are 72, 58, 101.
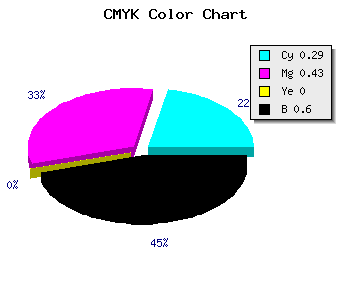
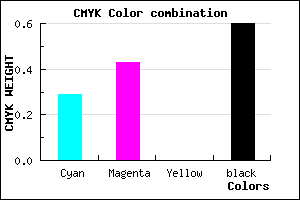
Html color #483A65 has 0% cyan, 0% magenta, 0% yellow and 154% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #483A65 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #483A65 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #483A65 Hex Color Conversion

|

|
CMYK Css #483A65 Color code combination mixer
RGB Css #483A65 Color Code Combination Mixer
Css #483A65 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #483A65 hex color
a{ color: #483A65; }
css h1,h2,h3,h4,h5,h6 : #483A65
h1,h2,h3,h4,h5,h6{ color: #483A65;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,58,101 Text color with hexadecimal code
Text font color is Rgb (72,58,101)
color css codes
Luminosity of css #483A65 hex color
- #0b090f (723215) #0b090f
- #221c30 (2235440) #221c30
- #392e50 (3747408) #392e50
- #514171 (5325169) #514171
- #675391 (6771601) #675391
- #816dab (8482219) #816dab
- #9d8dbd (10325437) #9d8dbd
- #b9aed0 (12168912) #b9aed0
- #d4cde3 (13946339) #d4cde3
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #483A65 (72,58,101) #483A65
- #362160 (54,33,96) #362160
- #24085B (36,8,91) #24085B
- #120056 (18,0,86) #120056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
Color Shades of css #483A65 hex color
Tints of css #483A65 hex color
- Darker/lighter shades: Hex color values:
- #00002E (72,58,101) #00002E
- #5A4C77 (90,76,119) #5A4C77
- #6C5E89 (108,94,137) #6C5E89
- #7E709B (126,112,155) #7E709B
- #9082AD (144,130,173) #9082AD
- #A294BF (162,148,191) #A294BF
- #B4A6D1 (180,166,209) #B4A6D1
- #C6B8E3 (198,184,227) #C6B8E3
- #D8CAF5 (216,202,245) #D8CAF5
- #EADCFF (234,220,255) #EADCFF
- #FCEEFF (252,238,255) #FCEEFF
- #FFFFFF (255,255,255) #FFFFFF