Rgb 72,51,202 to Css #4833CA Color code html values
Css 4833CA Hex Color Code for rgb 72,51,202
Css Html color #4833CA Hex color conversions, schemes, palette, combination, mixer, to rgb 72,51,202 colour codes.
Div Background-color : #4833CA
.div{ background-color : #4833CA; }
html #4833CA color code
Text/Font color #4833CA
.text{ color : #4833CA; }
My text html color #4833CA hex color code
Border html color #4833CA hex color code
.border{ border:3px solid : #4833CA; }
My div border color
Outline hex color #4833CA
.outline{ outline:2px solid #4833CA; }
My text outline color #4833CA
css #4833CA Color code html chart

|

|
css Text shadow : #4833CA color
.shadow{ text-shadow: 10px 10px 10px #4833CA; }
My text shadow
Css box shadow : #4833CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4833CA; }
My box shadow
Css Gradient html color #4833CA code
.gradient{ background-color:#4833CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4833CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4833CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4833CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4833CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #4833CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4833CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4833CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4833CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4833CA Color code html values
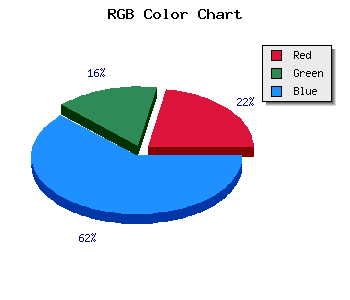
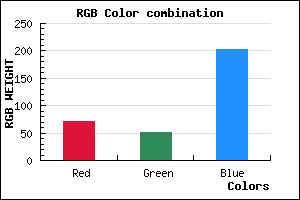
#4833CA hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 20% green and 79.22% blue.
RGB percentage values corresponding to this are 72, 51, 202.
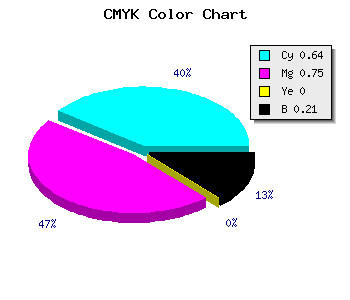
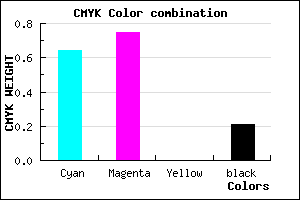
Html color #4833CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4833CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4833CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4833CA Hex Color Conversion

|

|
CMYK Css #4833CA Color code combination mixer
RGB Css #4833CA Color Code Combination Mixer
Css #4833CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4833CA hex color
a{ color: #4833CA; }
css h1,h2,h3,h4,h5,h6 : #4833CA
h1,h2,h3,h4,h5,h6{ color: #4833CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,51,202 Text color with hexadecimal code
Text font color is Rgb (72,51,202)
color css codes
Luminosity of css #4833CA hex color
- #070513 (460051) #070513
- #160f3d (1445693) #160f3d
- #241965 (2365797) #241965
- #33248e (3351694) #33248e
- #412eb6 (4271798) #412eb6
- #5b47d1 (5982161) #5b47d1
- #7f6fdb (8351707) #7f6fdb
- #a499e5 (10787301) #a499e5
- #c7c1ef (13091311) #c7c1ef
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #4833CA (72,51,202) #4833CA
- #361AC5 (54,26,197) #361AC5
- #2401C0 (36,1,192) #2401C0
- #1200BB (18,0,187) #1200BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #4833CA hex color
Tints of css #4833CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (72,51,202) #000093
- #5A45DC (90,69,220) #5A45DC
- #6C57EE (108,87,238) #6C57EE
- #7E69FF (126,105,255) #7E69FF
- #907BFF (144,123,255) #907BFF
- #A28DFF (162,141,255) #A28DFF
- #B49FFF (180,159,255) #B49FFF
- #C6B1FF (198,177,255) #C6B1FF
- #D8C3FF (216,195,255) #D8C3FF
- #EAD5FF (234,213,255) #EAD5FF
- #FCE7FF (252,231,255) #FCE7FF
- #FFF9FF (255,249,255) #FFF9FF