Rgb 51,36,142 to Css #33248E Color code html values
Css 33248E Hex Color Code for rgb 51,36,142
Css Html color #33248E Hex color conversions, schemes, palette, combination, mixer, to rgb 51,36,142 colour codes.
Div Background-color : #33248E
.div{ background-color : #33248E; }
html #33248E color code
Text/Font color #33248E
.text{ color : #33248E; }
My text html color #33248E hex color code
Border html color #33248E hex color code
.border{ border:3px solid : #33248E; }
My div border color
Outline hex color #33248E
.outline{ outline:2px solid #33248E; }
My text outline color #33248E
css #33248E Color code html chart

|

|
css Text shadow : #33248E color
.shadow{ text-shadow: 10px 10px 10px #33248E; }
My text shadow
Css box shadow : #33248E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#33248E; }
My box shadow
Css Gradient html color #33248E code
.gradient{ background-color:#33248E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#33248E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #33248E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #33248E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #33248E 0%, #00000C 100%); background-image:linear-gradient(180deg, #33248E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #33248E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#33248E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#33248E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #33248E Color code html values
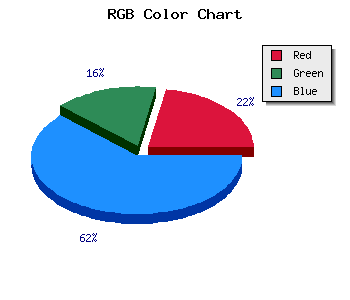
#33248E hex color code has red green and blue "RGB color" in the proportion of 20% red, 14.12% green and 55.69% blue.
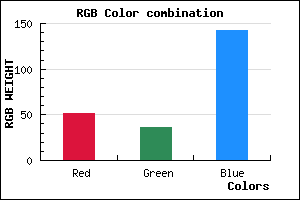
RGB percentage values corresponding to this are 51, 36, 142.
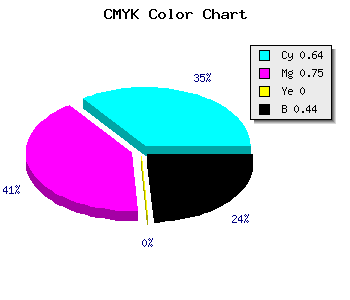
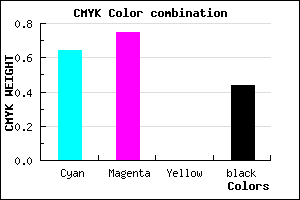
Html color #33248E has 0% cyan, 0% magenta, 0% yellow and 113% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #33248E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #33248E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #33248E Hex Color Conversion

|

|
CMYK Css #33248E Color code combination mixer
RGB Css #33248E Color Code Combination Mixer
Css #33248E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #33248E hex color
a{ color: #33248E; }
css h1,h2,h3,h4,h5,h6 : #33248E
h1,h2,h3,h4,h5,h6{ color: #33248E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 51,36,142 Text color with hexadecimal code
Text font color is Rgb (51,36,142)
color css codes
Luminosity of css #33248E hex color
- #070513 (460051) #070513
- #160f3d (1445693) #160f3d
- #241965 (2365797) #241965
- #33248e (3351694) #33248e
- #412eb6 (4271798) #412eb6
- #5b47d1 (5982161) #5b47d1
- #7f6fdb (8351707) #7f6fdb
- #a499e5 (10787301) #a499e5
- #c7c1ef (13091311) #c7c1ef
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #33248E (51,36,142) #33248E
- #210B89 (33,11,137) #210B89
- #0F0084 (15,0,132) #0F0084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
Color Shades of css #33248E hex color
Tints of css #33248E hex color
- Darker/lighter shades: Hex color values:
- #000057 (51,36,142) #000057
- #4536A0 (69,54,160) #4536A0
- #5748B2 (87,72,178) #5748B2
- #695AC4 (105,90,196) #695AC4
- #7B6CD6 (123,108,214) #7B6CD6
- #8D7EE8 (141,126,232) #8D7EE8
- #9F90FA (159,144,250) #9F90FA
- #B1A2FF (177,162,255) #B1A2FF
- #C3B4FF (195,180,255) #C3B4FF
- #D5C6FF (213,198,255) #D5C6FF
- #E7D8FF (231,216,255) #E7D8FF
- #F9EAFF (249,234,255) #F9EAFF