Rgb 72,30,250 to Css #481EFA Color code html values
Css 481EFA Hex Color Code for rgb 72,30,250
Css Html color #481EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 72,30,250 colour codes.
Div Background-color : #481EFA
.div{ background-color : #481EFA; }
html #481EFA color code
Text/Font color #481EFA
.text{ color : #481EFA; }
My text html color #481EFA hex color code
Border html color #481EFA hex color code
.border{ border:3px solid : #481EFA; }
My div border color
Outline hex color #481EFA
.outline{ outline:2px solid #481EFA; }
My text outline color #481EFA
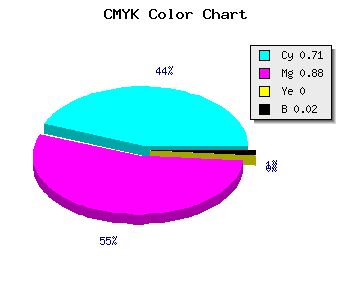
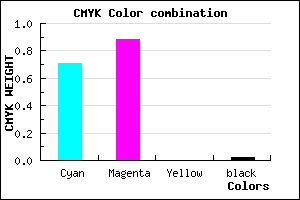
css #481EFA Color code html chart

|

|
css Text shadow : #481EFA color
.shadow{ text-shadow: 10px 10px 10px #481EFA; }
My text shadow
Css box shadow : #481EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#481EFA; }
My box shadow
Css Gradient html color #481EFA code
.gradient{ background-color:#481EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#481EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #481EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #481EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #481EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #481EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #481EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#481EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#481EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #481EFA Color code html values
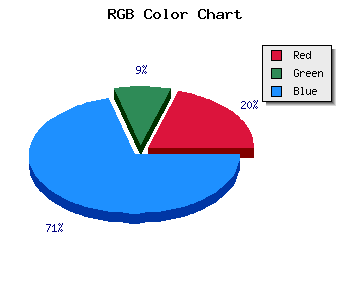
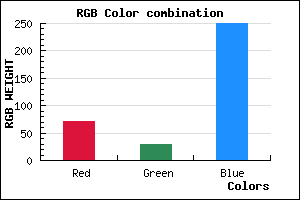
#481EFA hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 11.76% green and 98.04% blue.
RGB percentage values corresponding to this are 72, 30, 250.
Html color #481EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #481EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #481EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #481EFA Hex Color Conversion

|

|
CMYK Css #481EFA Color code combination mixer
RGB Css #481EFA Color Code Combination Mixer
Css #481EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #481EFA hex color
a{ color: #481EFA; }
css h1,h2,h3,h4,h5,h6 : #481EFA
h1,h2,h3,h4,h5,h6{ color: #481EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,30,250 Text color with hexadecimal code
Text font color is Rgb (72,30,250)
color css codes
Luminosity of css #481EFA hex color
- #050117 (327959) #050117
- #0f024a (983626) #0f024a
- #19037b (1639291) #19037b
- #2404ae (2360494) #2404ae
- #2e05df (3016159) #2e05df
- #471efa (4660986) #471efa
- #6f4ffb (7294971) #6f4ffb
- #9982fc (10060540) #9982fc
- #c1b3fd (12694525) #c1b3fd
- #eae6fe (15394558) #eae6fe
- lighter/Darker shades: Hex values:
- #481EFA (72,30,250) #481EFA
- #3605F5 (54,5,245) #3605F5
- #2400F0 (36,0,240) #2400F0
- #1200EB (18,0,235) #1200EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #481EFA hex color
Tints of css #481EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (72,30,250) #0000C3
- #5A30FF (90,48,255) #5A30FF
- #6C42FF (108,66,255) #6C42FF
- #7E54FF (126,84,255) #7E54FF
- #9066FF (144,102,255) #9066FF
- #A278FF (162,120,255) #A278FF
- #B48AFF (180,138,255) #B48AFF
- #C69CFF (198,156,255) #C69CFF
- #D8AEFF (216,174,255) #D8AEFF
- #EAC0FF (234,192,255) #EAC0FF
- #FCD2FF (252,210,255) #FCD2FF
- #FFE4FF (255,228,255) #FFE4FF