Rgb 234,230,254 to Css #EAE6FE Color code html values
Css EAE6FE Hex Color Code for rgb 234,230,254
Css Html color #EAE6FE Hex color conversions, schemes, palette, combination, mixer, to rgb 234,230,254 colour codes.
Div Background-color : #EAE6FE
.div{ background-color : #EAE6FE; }
html #EAE6FE color code
Text/Font color #EAE6FE
.text{ color : #EAE6FE; }
My text html color #EAE6FE hex color code
Border html color #EAE6FE hex color code
.border{ border:3px solid : #EAE6FE; }
My div border color
Outline hex color #EAE6FE
.outline{ outline:2px solid #EAE6FE; }
My text outline color #EAE6FE
css #EAE6FE Color code html chart

|

|
css Text shadow : #EAE6FE color
.shadow{ text-shadow: 10px 10px 10px #EAE6FE; }
My text shadow
Css box shadow : #EAE6FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAE6FE; }
My box shadow
Css Gradient html color #EAE6FE code
.gradient{ background-color:#EAE6FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAE6FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAE6FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAE6FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAE6FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAE6FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAE6FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAE6FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAE6FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAE6FE Color code html values
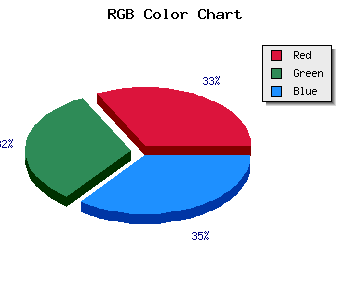
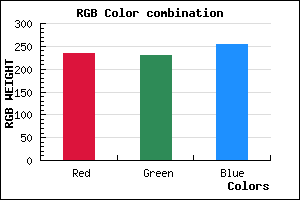
#EAE6FE hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 90.2% green and 99.61% blue.
RGB percentage values corresponding to this are 234, 230, 254.
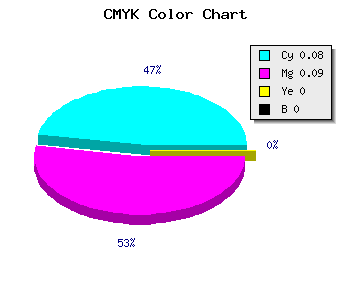
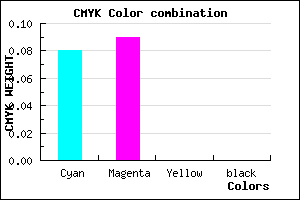
Html color #EAE6FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAE6FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAE6FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAE6FE Hex Color Conversion

|

|
CMYK Css #EAE6FE Color code combination mixer
RGB Css #EAE6FE Color Code Combination Mixer
Css #EAE6FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAE6FE hex color
a{ color: #EAE6FE; }
css h1,h2,h3,h4,h5,h6 : #EAE6FE
h1,h2,h3,h4,h5,h6{ color: #EAE6FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,230,254 Text color with hexadecimal code
Text font color is Rgb (234,230,254)
color css codes
Luminosity of css #EAE6FE hex color
- #050117 (327959) #050117
- #0f0349 (983881) #0f0349
- #180579 (1574265) #180579
- #2207ab (2230187) #2207ab
- #2c09db (2886107) #2c09db
- #4522f6 (4530934) #4522f6
- #6d52f8 (7164664) #6d52f8
- #9784fa (9929978) #9784fa
- #c0b4fc (12629244) #c0b4fc
- #eae6fe (15394558) #eae6fe
- lighter/Darker shades: Hex values:
- #EAE6FE (234,230,254) #EAE6FE
- #D8CDF9 (216,205,249) #D8CDF9
- #C6B4F4 (198,180,244) #C6B4F4
- #B49BEF (180,155,239) #B49BEF
- #A282EA (162,130,234) #A282EA
- #9069E5 (144,105,229) #9069E5
- #7E50E0 (126,80,224) #7E50E0
- #6C37DB (108,55,219) #6C37DB
- #5A1ED6 (90,30,214) #5A1ED6
- #4805D1 (72,5,209) #4805D1
- #3600CC (54,0,204) #3600CC
- #2400C7 (36,0,199) #2400C7
Color Shades of css #EAE6FE hex color
Tints of css #EAE6FE hex color
- Darker/lighter shades: Hex color values:
- #2400C7 (234,230,254) #2400C7
- #FCF8FF (252,248,255) #FCF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF