Rgb 70,18,122 to Css #46127A Color code html values
Css 46127A Hex Color Code for rgb 70,18,122
Css Html color #46127A Hex color conversions, schemes, palette, combination, mixer, to rgb 70,18,122 colour codes.
Div Background-color : #46127A
.div{ background-color : #46127A; }
html #46127A color code
Text/Font color #46127A
.text{ color : #46127A; }
My text html color #46127A hex color code
Border html color #46127A hex color code
.border{ border:3px solid : #46127A; }
My div border color
Outline hex color #46127A
.outline{ outline:2px solid #46127A; }
My text outline color #46127A
css #46127A Color code html chart

|

|
css Text shadow : #46127A color
.shadow{ text-shadow: 10px 10px 10px #46127A; }
My text shadow
Css box shadow : #46127A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#46127A; }
My box shadow
Css Gradient html color #46127A code
.gradient{ background-color:#46127A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#46127A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #46127A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #46127A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #46127A 0%, #00000C 100%); background-image:linear-gradient(180deg, #46127A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #46127A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#46127A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#46127A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #46127A Color code html values
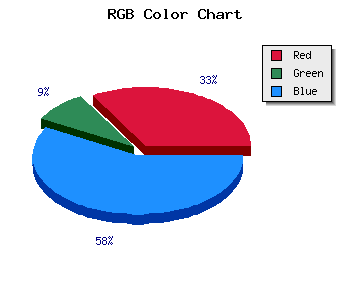
#46127A hex color code has red green and blue "RGB color" in the proportion of 27.45% red, 7.06% green and 47.84% blue.
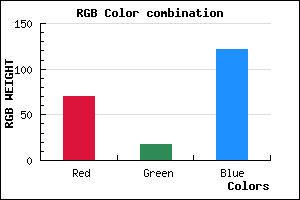
RGB percentage values corresponding to this are 70, 18, 122.
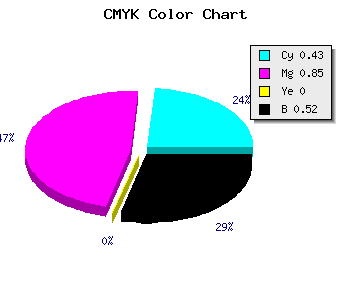
Html color #46127A has 0% cyan, 0% magenta, 0% yellow and 133% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #46127A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #46127A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #46127A Hex Color Conversion

|

|
CMYK Css #46127A Color code combination mixer
RGB Css #46127A Color Code Combination Mixer
Css #46127A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #46127A hex color
a{ color: #46127A; }
css h1,h2,h3,h4,h5,h6 : #46127A
h1,h2,h3,h4,h5,h6{ color: #46127A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 70,18,122 Text color with hexadecimal code
Text font color is Rgb (70,18,122)
color css codes
Luminosity of css #46127A hex color
- #0c0315 (787221) #0c0315
- #260a42 (2492994) #260a42
- #3e106e (4067438) #3e106e
- #58179b (5773211) #58179b
- #711ec6 (7413446) #711ec6
- #8b37e1 (9123809) #8b37e1
- #a462e8 (10773224) #a462e8
- #be90ee (12488942) #be90ee
- #d8bbf5 (14203893) #d8bbf5
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #46127A (70,18,122) #46127A
- #340075 (52,0,117) #340075
- #220070 (34,0,112) #220070
- #10006B (16,0,107) #10006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
Color Shades of css #46127A hex color
Tints of css #46127A hex color
- Darker/lighter shades: Hex color values:
- #000043 (70,18,122) #000043
- #58248C (88,36,140) #58248C
- #6A369E (106,54,158) #6A369E
- #7C48B0 (124,72,176) #7C48B0
- #8E5AC2 (142,90,194) #8E5AC2
- #A06CD4 (160,108,212) #A06CD4
- #B27EE6 (178,126,230) #B27EE6
- #C490F8 (196,144,248) #C490F8
- #D6A2FF (214,162,255) #D6A2FF
- #E8B4FF (232,180,255) #E8B4FF
- #FAC6FF (250,198,255) #FAC6FF
- #FFD8FF (255,216,255) #FFD8FF