Rgb 34,0,112 to Css #220070 Color code html values
Css 220070 Hex Color Code for rgb 34,0,112
Css Html color #220070 Hex color conversions, schemes, palette, combination, mixer, to rgb 34,0,112 colour codes.
Div Background-color : #220070
.div{ background-color : #220070; }
html #220070 color code
Text/Font color #220070
.text{ color : #220070; }
My text html color #220070 hex color code
Border html color #220070 hex color code
.border{ border:3px solid : #220070; }
My div border color
Outline hex color #220070
.outline{ outline:2px solid #220070; }
My text outline color #220070
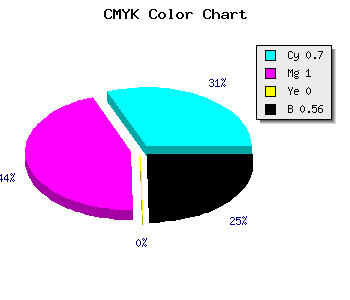
css #220070 Color code html chart

|

|
css Text shadow : #220070 color
.shadow{ text-shadow: 10px 10px 10px #220070; }
My text shadow
Css box shadow : #220070 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#220070; }
My box shadow
Css Gradient html color #220070 code
.gradient{ background-color:#220070; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#220070, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #220070 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #220070 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #220070 0%, #00000C 100%); background-image:linear-gradient(180deg, #220070 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #220070 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#220070), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#220070; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #220070 Color code html values
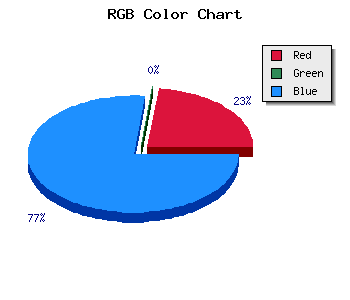
#220070 hex color code has red green and blue "RGB color" in the proportion of 13.33% red, 0% green and 43.92% blue.
RGB percentage values corresponding to this are 34, 0, 112.
Html color #220070 has 0% cyan, 0% magenta, 0% yellow and 143% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #220070 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #220070 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #220070 Hex Color Conversion

|

|
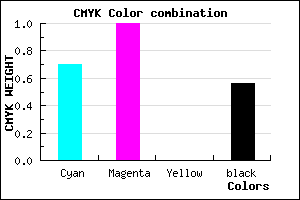
CMYK Css #220070 Color code combination mixer
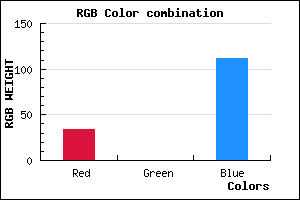
RGB Css #220070 Color Code Combination Mixer
Css #220070 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #220070 hex color
a{ color: #220070; }
css h1,h2,h3,h4,h5,h6 : #220070
h1,h2,h3,h4,h5,h6{ color: #220070;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 34,0,112 Text color with hexadecimal code
Text font color is Rgb (34,0,112)
color css codes
Luminosity of css #220070 hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #220070 (34,0,112) #220070
- #10006B (16,0,107) #10006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
Color Shades of css #220070 hex color
Tints of css #220070 hex color
- Darker/lighter shades: Hex color values:
- #000039 (34,0,112) #000039
- #341282 (52,18,130) #341282
- #462494 (70,36,148) #462494
- #5836A6 (88,54,166) #5836A6
- #6A48B8 (106,72,184) #6A48B8
- #7C5ACA (124,90,202) #7C5ACA
- #8E6CDC (142,108,220) #8E6CDC
- #A07EEE (160,126,238) #A07EEE
- #B290FF (178,144,255) #B290FF
- #C4A2FF (196,162,255) #C4A2FF
- #D6B4FF (214,180,255) #D6B4FF
- #E8C6FF (232,198,255) #E8C6FF