Rgb 67,6,90 to Css #43065A Color code html values
Css 43065A Hex Color Code for rgb 67,6,90
Css Html color #43065A Hex color conversions, schemes, palette, combination, mixer, to rgb 67,6,90 colour codes.
Div Background-color : #43065A
.div{ background-color : #43065A; }
html #43065A color code
Text/Font color #43065A
.text{ color : #43065A; }
My text html color #43065A hex color code
Border html color #43065A hex color code
.border{ border:3px solid : #43065A; }
My div border color
Outline hex color #43065A
.outline{ outline:2px solid #43065A; }
My text outline color #43065A
css #43065A Color code html chart

|

|
css Text shadow : #43065A color
.shadow{ text-shadow: 10px 10px 10px #43065A; }
My text shadow
Css box shadow : #43065A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#43065A; }
My box shadow
Css Gradient html color #43065A code
.gradient{ background-color:#43065A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#43065A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #43065A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #43065A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #43065A 0%, #00000C 100%); background-image:linear-gradient(180deg, #43065A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #43065A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#43065A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#43065A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #43065A Color code html values
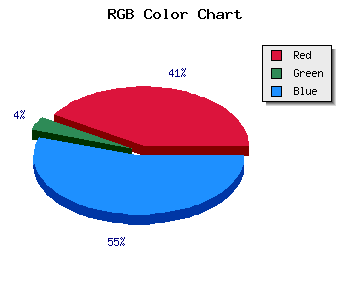
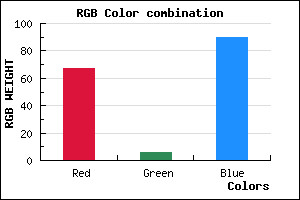
#43065A hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 2.35% green and 35.29% blue.
RGB percentage values corresponding to this are 67, 6, 90.
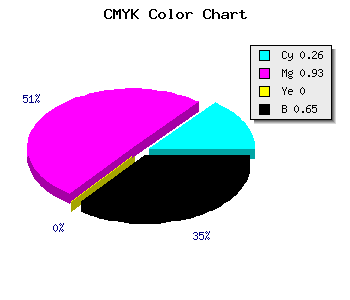
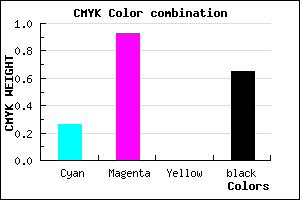
Html color #43065A has 0% cyan, 0% magenta, 0% yellow and 165% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #43065A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #43065A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #43065A Hex Color Conversion

|

|
CMYK Css #43065A Color code combination mixer
RGB Css #43065A Color Code Combination Mixer
Css #43065A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #43065A hex color
a{ color: #43065A; }
css h1,h2,h3,h4,h5,h6 : #43065A
h1,h2,h3,h4,h5,h6{ color: #43065A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,6,90 Text color with hexadecimal code
Text font color is Rgb (67,6,90)
color css codes
Luminosity of css #43065A hex color
- #110216 (1114646) #110216
- #350547 (3474759) #350547
- #580876 (5769334) #580876
- #7d0ba7 (8194983) #7d0ba7
- #a00ed6 (10489558) #a00ed6
- #ba27f1 (12199921) #ba27f1
- #c956f4 (13194996) #c956f4
- #d987f7 (14256119) #d987f7
- #e8b6fa (15251194) #e8b6fa
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #43065A (67,6,90) #43065A
- #310055 (49,0,85) #310055
- #1F0050 (31,0,80) #1F0050
- #0D004B (13,0,75) #0D004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
Color Shades of css #43065A hex color
Tints of css #43065A hex color
- Darker/lighter shades: Hex color values:
- #000023 (67,6,90) #000023
- #55186C (85,24,108) #55186C
- #672A7E (103,42,126) #672A7E
- #793C90 (121,60,144) #793C90
- #8B4EA2 (139,78,162) #8B4EA2
- #9D60B4 (157,96,180) #9D60B4
- #AF72C6 (175,114,198) #AF72C6
- #C184D8 (193,132,216) #C184D8
- #D396EA (211,150,234) #D396EA
- #E5A8FC (229,168,252) #E5A8FC
- #F7BAFF (247,186,255) #F7BAFF
- #FFCCFF (255,204,255) #FFCCFF