Rgb 65,58,250 to Css #413AFA Color code html values
Css 413AFA Hex Color Code for rgb 65,58,250
Css Html color #413AFA Hex color conversions, schemes, palette, combination, mixer, to rgb 65,58,250 colour codes.
Div Background-color : #413AFA
.div{ background-color : #413AFA; }
html #413AFA color code
Text/Font color #413AFA
.text{ color : #413AFA; }
My text html color #413AFA hex color code
Border html color #413AFA hex color code
.border{ border:3px solid : #413AFA; }
My div border color
Outline hex color #413AFA
.outline{ outline:2px solid #413AFA; }
My text outline color #413AFA
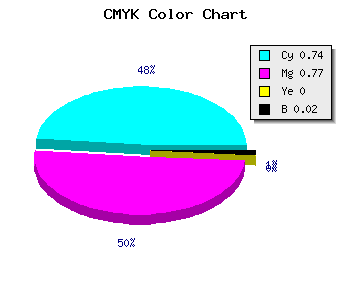
css #413AFA Color code html chart

|

|
css Text shadow : #413AFA color
.shadow{ text-shadow: 10px 10px 10px #413AFA; }
My text shadow
Css box shadow : #413AFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#413AFA; }
My box shadow
Css Gradient html color #413AFA code
.gradient{ background-color:#413AFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#413AFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #413AFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #413AFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #413AFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #413AFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #413AFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#413AFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#413AFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #413AFA Color code html values
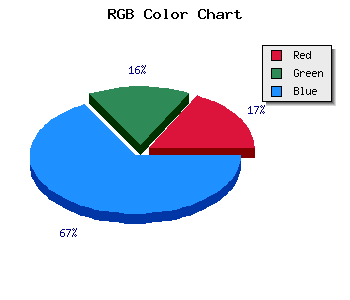
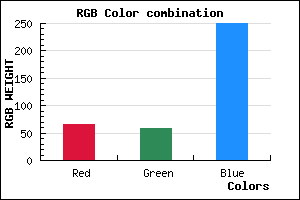
#413AFA hex color code has red green and blue "RGB color" in the proportion of 25.49% red, 22.75% green and 98.04% blue.
RGB percentage values corresponding to this are 65, 58, 250.
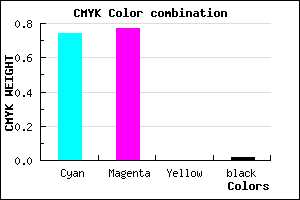
Html color #413AFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #413AFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #413AFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #413AFA Hex Color Conversion

|

|
CMYK Css #413AFA Color code combination mixer
RGB Css #413AFA Color Code Combination Mixer
Css #413AFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #413AFA hex color
a{ color: #413AFA; }
css h1,h2,h3,h4,h5,h6 : #413AFA
h1,h2,h3,h4,h5,h6{ color: #413AFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 65,58,250 Text color with hexadecimal code
Text font color is Rgb (65,58,250)
color css codes
Luminosity of css #413AFA hex color
- #020117 (131351) #020117
- #05024a (328266) #05024a
- #09037b (590715) #09037b
- #0c05ad (787885) #0c05ad
- #1006de (1050334) #1006de
- #291ff9 (2695161) #291ff9
- #5850fa (5787898) #5850fa
- #8882fc (8946428) #8882fc
- #b6b3fd (11973629) #b6b3fd
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #413AFA (65,58,250) #413AFA
- #2F21F5 (47,33,245) #2F21F5
- #1D08F0 (29,8,240) #1D08F0
- #0B00EB (11,0,235) #0B00EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #413AFA hex color
Tints of css #413AFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (65,58,250) #0000C3
- #534CFF (83,76,255) #534CFF
- #655EFF (101,94,255) #655EFF
- #7770FF (119,112,255) #7770FF
- #8982FF (137,130,255) #8982FF
- #9B94FF (155,148,255) #9B94FF
- #ADA6FF (173,166,255) #ADA6FF
- #BFB8FF (191,184,255) #BFB8FF
- #D1CAFF (209,202,255) #D1CAFF
- #E3DCFF (227,220,255) #E3DCFF
- #F5EEFF (245,238,255) #F5EEFF
- #FFFFFF (255,255,255) #FFFFFF