Rgb 64,53,85 to Css #403555 Color code html values
Css 403555 Hex Color Code for rgb 64,53,85
Css Html color #403555 Hex color conversions, schemes, palette, combination, mixer, to rgb 64,53,85 colour codes.
Div Background-color : #403555
.div{ background-color : #403555; }
html #403555 color code
Text/Font color #403555
.text{ color : #403555; }
My text html color #403555 hex color code
Border html color #403555 hex color code
.border{ border:3px solid : #403555; }
My div border color
Outline hex color #403555
.outline{ outline:2px solid #403555; }
My text outline color #403555
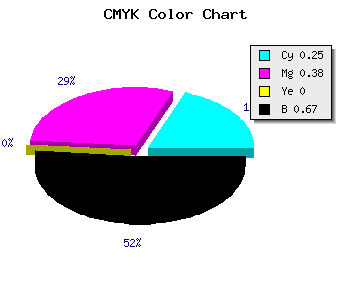
css #403555 Color code html chart

|

|
css Text shadow : #403555 color
.shadow{ text-shadow: 10px 10px 10px #403555; }
My text shadow
Css box shadow : #403555 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#403555; }
My box shadow
Css Gradient html color #403555 code
.gradient{ background-color:#403555; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#403555, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #403555 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #403555 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #403555 0%, #00000C 100%); background-image:linear-gradient(180deg, #403555 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #403555 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#403555), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#403555; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #403555 Color code html values
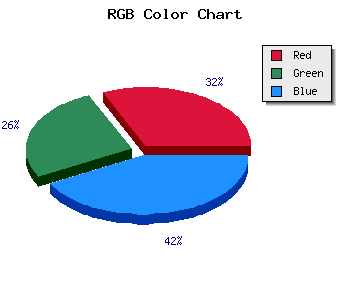
#403555 hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 20.78% green and 33.33% blue.
RGB percentage values corresponding to this are 64, 53, 85.
Html color #403555 has 0% cyan, 0% magenta, 0% yellow and 170% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #403555 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #403555 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #403555 Hex Color Conversion

|

|
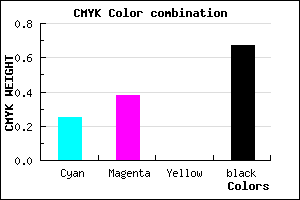
CMYK Css #403555 Color code combination mixer
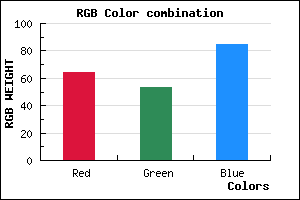
RGB Css #403555 Color Code Combination Mixer
Css #403555 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #403555 hex color
a{ color: #403555; }
css h1,h2,h3,h4,h5,h6 : #403555
h1,h2,h3,h4,h5,h6{ color: #403555;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,53,85 Text color with hexadecimal code
Text font color is Rgb (64,53,85)
color css codes
Luminosity of css #403555 hex color
- #0b090f (723215) #0b090f
- #231d2f (2301231) #231d2f
- #3b304e (3878990) #3b304e
- #53446e (5457006) #53446e
- #6a588c (6969484) #6a588c
- #8471a7 (8679847) #8471a7
- #9f90ba (10457274) #9f90ba
- #bbb0ce (12300494) #bbb0ce
- #d5cfe1 (14012385) #d5cfe1
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #403555 (64,53,85) #403555
- #2E1C50 (46,28,80) #2E1C50
- #1C034B (28,3,75) #1C034B
- #0A0046 (10,0,70) #0A0046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
Color Shades of css #403555 hex color
Tints of css #403555 hex color
- Darker/lighter shades: Hex color values:
- #00001E (64,53,85) #00001E
- #524767 (82,71,103) #524767
- #645979 (100,89,121) #645979
- #766B8B (118,107,139) #766B8B
- #887D9D (136,125,157) #887D9D
- #9A8FAF (154,143,175) #9A8FAF
- #ACA1C1 (172,161,193) #ACA1C1
- #BEB3D3 (190,179,211) #BEB3D3
- #D0C5E5 (208,197,229) #D0C5E5
- #E2D7F7 (226,215,247) #E2D7F7
- #F4E9FF (244,233,255) #F4E9FF
- #FFFBFF (255,251,255) #FFFBFF