Rgb 59,18,205 to Css #3B12CD Color code html values
Css 3B12CD Hex Color Code for rgb 59,18,205
Css Html color #3B12CD Hex color conversions, schemes, palette, combination, mixer, to rgb 59,18,205 colour codes.
Div Background-color : #3B12CD
.div{ background-color : #3B12CD; }
html #3B12CD color code
Text/Font color #3B12CD
.text{ color : #3B12CD; }
My text html color #3B12CD hex color code
Border html color #3B12CD hex color code
.border{ border:3px solid : #3B12CD; }
My div border color
Outline hex color #3B12CD
.outline{ outline:2px solid #3B12CD; }
My text outline color #3B12CD
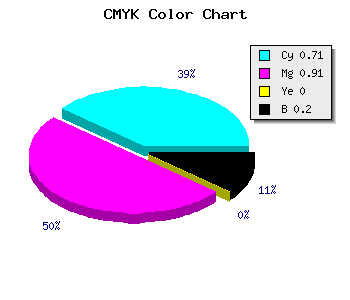
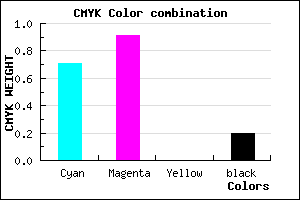
css #3B12CD Color code html chart

|

|
css Text shadow : #3B12CD color
.shadow{ text-shadow: 10px 10px 10px #3B12CD; }
My text shadow
Css box shadow : #3B12CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3B12CD; }
My box shadow
Css Gradient html color #3B12CD code
.gradient{ background-color:#3B12CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3B12CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3B12CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3B12CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3B12CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #3B12CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3B12CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3B12CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3B12CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3B12CD Color code html values
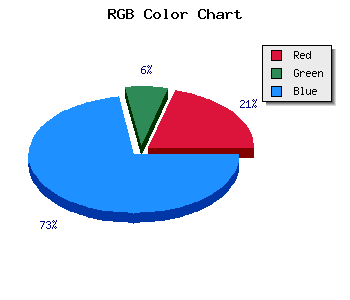
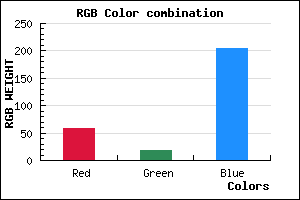
#3B12CD hex color code has red green and blue "RGB color" in the proportion of 23.14% red, 7.06% green and 80.39% blue.
RGB percentage values corresponding to this are 59, 18, 205.
Html color #3B12CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3B12CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3B12CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3B12CD Hex Color Conversion

|

|
CMYK Css #3B12CD Color code combination mixer
RGB Css #3B12CD Color Code Combination Mixer
Css #3B12CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3B12CD hex color
a{ color: #3B12CD; }
css h1,h2,h3,h4,h5,h6 : #3B12CD
h1,h2,h3,h4,h5,h6{ color: #3B12CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 59,18,205 Text color with hexadecimal code
Text font color is Rgb (59,18,205)
color css codes
Luminosity of css #3B12CD hex color
- #060216 (393750) #060216
- #140646 (1312326) #140646
- #210a74 (2165364) #210a74
- #2e0ea4 (3018404) #2e0ea4
- #3b12d2 (3871442) #3b12d2
- #542bed (5516269) #542bed
- #7959f1 (7952881) #7959f1
- #a089f5 (10521077) #a089f5
- #c5b7f9 (12957689) #c5b7f9
- #ece7fd (15525885) #ece7fd
- lighter/Darker shades: Hex values:
- #3B12CD (59,18,205) #3B12CD
- #2900C8 (41,0,200) #2900C8
- #1700C3 (23,0,195) #1700C3
- #0500BE (5,0,190) #0500BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #3B12CD hex color
Tints of css #3B12CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (59,18,205) #000096
- #4D24DF (77,36,223) #4D24DF
- #5F36F1 (95,54,241) #5F36F1
- #7148FF (113,72,255) #7148FF
- #835AFF (131,90,255) #835AFF
- #956CFF (149,108,255) #956CFF
- #A77EFF (167,126,255) #A77EFF
- #B990FF (185,144,255) #B990FF
- #CBA2FF (203,162,255) #CBA2FF
- #DDB4FF (221,180,255) #DDB4FF
- #EFC6FF (239,198,255) #EFC6FF
- #FFD8FF (255,216,255) #FFD8FF