Rgb 239,198,255 to Css #EFC6FF Color code html values
Css EFC6FF Hex Color Code for rgb 239,198,255
Css Html color #EFC6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,198,255 colour codes.
Div Background-color : #EFC6FF
.div{ background-color : #EFC6FF; }
html #EFC6FF color code
Text/Font color #EFC6FF
.text{ color : #EFC6FF; }
My text html color #EFC6FF hex color code
Border html color #EFC6FF hex color code
.border{ border:3px solid : #EFC6FF; }
My div border color
Outline hex color #EFC6FF
.outline{ outline:2px solid #EFC6FF; }
My text outline color #EFC6FF
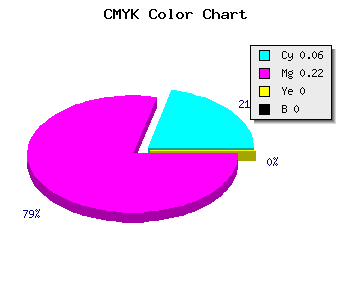
css #EFC6FF Color code html chart

|

|
css Text shadow : #EFC6FF color
.shadow{ text-shadow: 10px 10px 10px #EFC6FF; }
My text shadow
Css box shadow : #EFC6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFC6FF; }
My box shadow
Css Gradient html color #EFC6FF code
.gradient{ background-color:#EFC6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFC6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFC6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFC6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFC6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFC6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFC6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFC6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFC6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFC6FF Color code html values
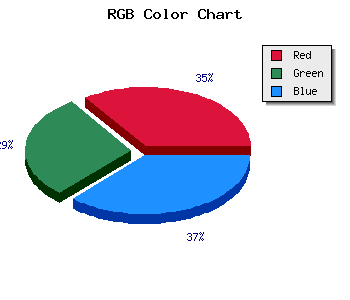
#EFC6FF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 77.65% green and 100% blue.
RGB percentage values corresponding to this are 239, 198, 255.
Html color #EFC6FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFC6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFC6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFC6FF Hex Color Conversion

|

|
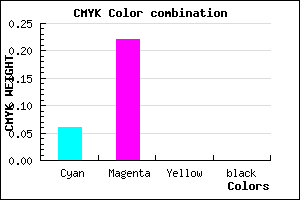
CMYK Css #EFC6FF Color code combination mixer
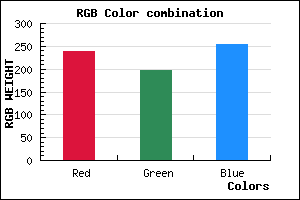
RGB Css #EFC6FF Color Code Combination Mixer
Css #EFC6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFC6FF hex color
a{ color: #EFC6FF; }
css h1,h2,h3,h4,h5,h6 : #EFC6FF
h1,h2,h3,h4,h5,h6{ color: #EFC6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,198,255 Text color with hexadecimal code
Text font color is Rgb (239,198,255)
color css codes
Luminosity of css #EFC6FF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #EFC6FF (239,198,255) #EFC6FF
- #DDADFA (221,173,250) #DDADFA
- #CB94F5 (203,148,245) #CB94F5
- #B97BF0 (185,123,240) #B97BF0
- #A762EB (167,98,235) #A762EB
- #9549E6 (149,73,230) #9549E6
- #8330E1 (131,48,225) #8330E1
- #7117DC (113,23,220) #7117DC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EFC6FF hex color
Tints of css #EFC6FF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,198,255) #2900C8
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF