Rgb 57,29,235 to Css #391DEB Color code html values
Css 391DEB Hex Color Code for rgb 57,29,235
Css Html color #391DEB Hex color conversions, schemes, palette, combination, mixer, to rgb 57,29,235 colour codes.
Div Background-color : #391DEB
.div{ background-color : #391DEB; }
html #391DEB color code
Text/Font color #391DEB
.text{ color : #391DEB; }
My text html color #391DEB hex color code
Border html color #391DEB hex color code
.border{ border:3px solid : #391DEB; }
My div border color
Outline hex color #391DEB
.outline{ outline:2px solid #391DEB; }
My text outline color #391DEB
css #391DEB Color code html chart

|

|
css Text shadow : #391DEB color
.shadow{ text-shadow: 10px 10px 10px #391DEB; }
My text shadow
Css box shadow : #391DEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#391DEB; }
My box shadow
Css Gradient html color #391DEB code
.gradient{ background-color:#391DEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#391DEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #391DEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #391DEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #391DEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #391DEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #391DEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#391DEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#391DEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #391DEB Color code html values
#391DEB hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 11.37% green and 92.16% blue.
RGB percentage values corresponding to this are 57, 29, 235.
Html color #391DEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #391DEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #391DEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #391DEB Hex Color Conversion

|

|
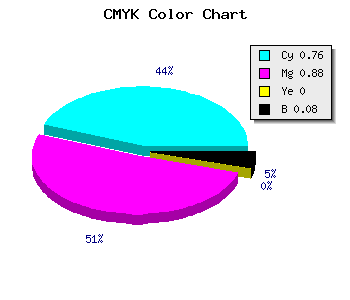
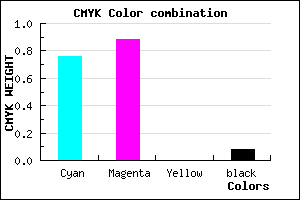
CMYK Css #391DEB Color code combination mixer
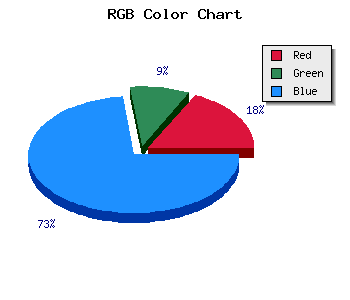
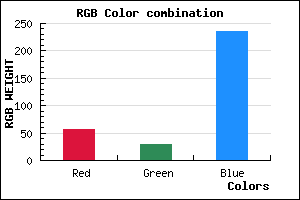
RGB Css #391DEB Color Code Combination Mixer
Css #391DEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #391DEB hex color
a{ color: #391DEB; }
css h1,h2,h3,h4,h5,h6 : #391DEB
h1,h2,h3,h4,h5,h6{ color: #391DEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,29,235 Text color with hexadecimal code
Text font color is Rgb (57,29,235)
color css codes
Luminosity of css #391DEB hex color
- #050216 (328214) #050216
- #0f0646 (984646) #0f0646
- #190a74 (1641076) #190a74
- #230ea4 (2297508) #230ea4
- #2d12d2 (2953938) #2d12d2
- #472bed (4664301) #472bed
- #6f59f1 (7297521) #6f59f1
- #9889f5 (9996789) #9889f5
- #c1b7f9 (12695545) #c1b7f9
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #391DEB (57,29,235) #391DEB
- #2704E6 (39,4,230) #2704E6
- #1500E1 (21,0,225) #1500E1
- #0300DC (3,0,220) #0300DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #391DEB hex color
Tints of css #391DEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (57,29,235) #0000B4
- #4B2FFD (75,47,253) #4B2FFD
- #5D41FF (93,65,255) #5D41FF
- #6F53FF (111,83,255) #6F53FF
- #8165FF (129,101,255) #8165FF
- #9377FF (147,119,255) #9377FF
- #A589FF (165,137,255) #A589FF
- #B79BFF (183,155,255) #B79BFF
- #C9ADFF (201,173,255) #C9ADFF
- #DBBFFF (219,191,255) #DBBFFF
- #EDD1FF (237,209,255) #EDD1FF
- #FFE3FF (255,227,255) #FFE3FF