Rgb 56,39,73 to Css #382749 Color code html values
Css 382749 Hex Color Code for rgb 56,39,73
Css Html color #382749 Hex color conversions, schemes, palette, combination, mixer, to rgb 56,39,73 colour codes.
Div Background-color : #382749
.div{ background-color : #382749; }
html #382749 color code
Text/Font color #382749
.text{ color : #382749; }
My text html color #382749 hex color code
Border html color #382749 hex color code
.border{ border:3px solid : #382749; }
My div border color
Outline hex color #382749
.outline{ outline:2px solid #382749; }
My text outline color #382749
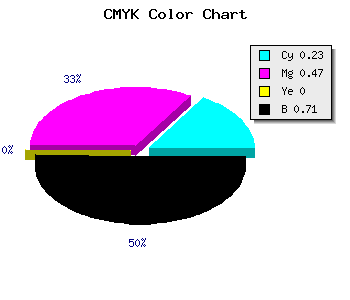
css #382749 Color code html chart

|

|
css Text shadow : #382749 color
.shadow{ text-shadow: 10px 10px 10px #382749; }
My text shadow
Css box shadow : #382749 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#382749; }
My box shadow
Css Gradient html color #382749 code
.gradient{ background-color:#382749; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#382749, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #382749 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #382749 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #382749 0%, #00000C 100%); background-image:linear-gradient(180deg, #382749 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #382749 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#382749), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#382749; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #382749 Color code html values
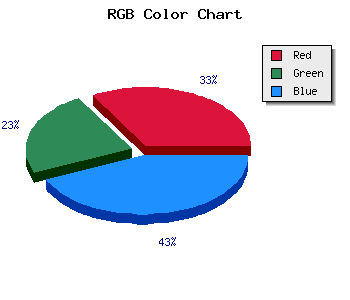
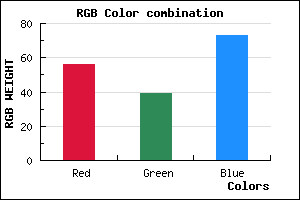
#382749 hex color code has red green and blue "RGB color" in the proportion of 21.96% red, 15.29% green and 28.63% blue.
RGB percentage values corresponding to this are 56, 39, 73.
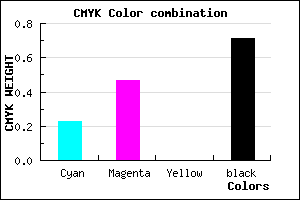
Html color #382749 has 0% cyan, 0% magenta, 0% yellow and 182% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #382749 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #382749 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #382749 Hex Color Conversion

|

|
CMYK Css #382749 Color code combination mixer
RGB Css #382749 Color Code Combination Mixer
Css #382749 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #382749 hex color
a{ color: #382749; }
css h1,h2,h3,h4,h5,h6 : #382749
h1,h2,h3,h4,h5,h6{ color: #382749;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 56,39,73 Text color with hexadecimal code
Text font color is Rgb (56,39,73)
color css codes
Luminosity of css #382749 hex color
- #0c0810 (788496) #0c0810
- #261b31 (2497329) #261b31
- #3f2c52 (4140114) #3f2c52
- #593e74 (5848692) #593e74
- #725094 (7491732) #725094
- #8c69af (9202095) #8c69af
- #a58ac0 (10848960) #a58ac0
- #bfacd2 (12561618) #bfacd2
- #d8cce4 (14208228) #d8cce4
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #382749 (56,39,73) #382749
- #260E44 (38,14,68) #260E44
- #14003F (20,0,63) #14003F
- #02003A (2,0,58) #02003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
Color Shades of css #382749 hex color
Tints of css #382749 hex color
- Darker/lighter shades: Hex color values:
- #000012 (56,39,73) #000012
- #4A395B (74,57,91) #4A395B
- #5C4B6D (92,75,109) #5C4B6D
- #6E5D7F (110,93,127) #6E5D7F
- #806F91 (128,111,145) #806F91
- #9281A3 (146,129,163) #9281A3
- #A493B5 (164,147,181) #A493B5
- #B6A5C7 (182,165,199) #B6A5C7
- #C8B7D9 (200,183,217) #C8B7D9
- #DAC9EB (218,201,235) #DAC9EB
- #ECDBFD (236,219,253) #ECDBFD
- #FEEDFF (254,237,255) #FEEDFF