Rgb 236,219,253 to Css #ECDBFD Color code html values
Css ECDBFD Hex Color Code for rgb 236,219,253
Css Html color #ECDBFD Hex color conversions, schemes, palette, combination, mixer, to rgb 236,219,253 colour codes.
Div Background-color : #ECDBFD
.div{ background-color : #ECDBFD; }
html #ECDBFD color code
Text/Font color #ECDBFD
.text{ color : #ECDBFD; }
My text html color #ECDBFD hex color code
Border html color #ECDBFD hex color code
.border{ border:3px solid : #ECDBFD; }
My div border color
Outline hex color #ECDBFD
.outline{ outline:2px solid #ECDBFD; }
My text outline color #ECDBFD
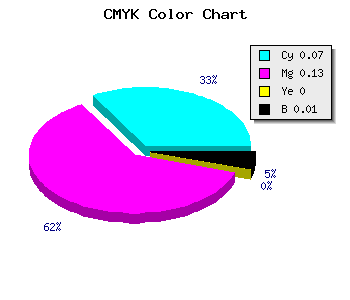
css #ECDBFD Color code html chart

|

|
css Text shadow : #ECDBFD color
.shadow{ text-shadow: 10px 10px 10px #ECDBFD; }
My text shadow
Css box shadow : #ECDBFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECDBFD; }
My box shadow
Css Gradient html color #ECDBFD code
.gradient{ background-color:#ECDBFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECDBFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECDBFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECDBFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECDBFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECDBFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECDBFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECDBFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECDBFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECDBFD Color code html values
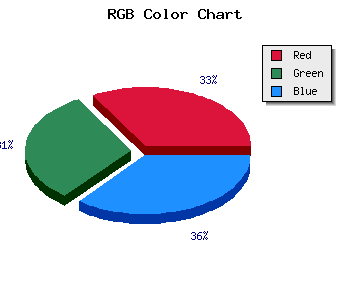
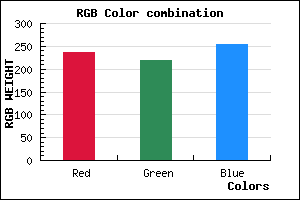
#ECDBFD hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 85.88% green and 99.22% blue.
RGB percentage values corresponding to this are 236, 219, 253.
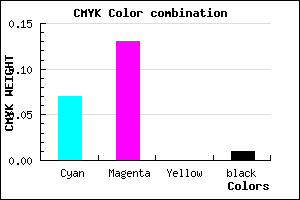
Html color #ECDBFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECDBFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECDBFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECDBFD Hex Color Conversion

|

|
CMYK Css #ECDBFD Color code combination mixer
RGB Css #ECDBFD Color Code Combination Mixer
Css #ECDBFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECDBFD hex color
a{ color: #ECDBFD; }
css h1,h2,h3,h4,h5,h6 : #ECDBFD
h1,h2,h3,h4,h5,h6{ color: #ECDBFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,219,253 Text color with hexadecimal code
Text font color is Rgb (236,219,253)
color css codes
Luminosity of css #ECDBFD hex color
- #0c0117 (786711) #0c0117
- #260448 (2491464) #260448
- #3e0777 (4065143) #3e0777
- #5809a9 (5769641) #5809a9
- #710cd8 (7408856) #710cd8
- #8b25f3 (9119219) #8b25f3
- #a455f5 (10769909) #a455f5
- #be86f8 (12486392) #be86f8
- #d8b5fb (14202363) #d8b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #ECDBFD (236,219,253) #ECDBFD
- #DAC2F8 (218,194,248) #DAC2F8
- #C8A9F3 (200,169,243) #C8A9F3
- #B690EE (182,144,238) #B690EE
- #A477E9 (164,119,233) #A477E9
- #925EE4 (146,94,228) #925EE4
- #8045DF (128,69,223) #8045DF
- #6E2CDA (110,44,218) #6E2CDA
- #5C13D5 (92,19,213) #5C13D5
- #4A00D0 (74,0,208) #4A00D0
- #3800CB (56,0,203) #3800CB
- #2600C6 (38,0,198) #2600C6
Color Shades of css #ECDBFD hex color
Tints of css #ECDBFD hex color
- Darker/lighter shades: Hex color values:
- #2600C6 (236,219,253) #2600C6
- #FEEDFF (254,237,255) #FEEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF