Rgb 54,47,154 to Css #362F9A Color code html values
Css 362F9A Hex Color Code for rgb 54,47,154
Css Html color #362F9A Hex color conversions, schemes, palette, combination, mixer, to rgb 54,47,154 colour codes.
Div Background-color : #362F9A
.div{ background-color : #362F9A; }
html #362F9A color code
Text/Font color #362F9A
.text{ color : #362F9A; }
My text html color #362F9A hex color code
Border html color #362F9A hex color code
.border{ border:3px solid : #362F9A; }
My div border color
Outline hex color #362F9A
.outline{ outline:2px solid #362F9A; }
My text outline color #362F9A
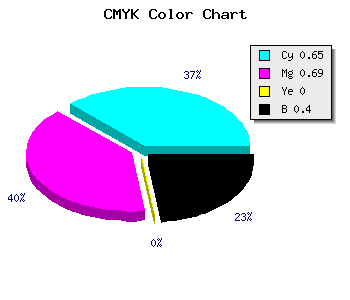
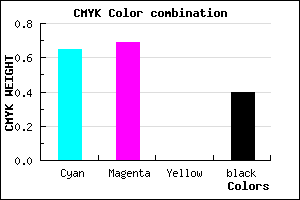
css #362F9A Color code html chart

|

|
css Text shadow : #362F9A color
.shadow{ text-shadow: 10px 10px 10px #362F9A; }
My text shadow
Css box shadow : #362F9A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#362F9A; }
My box shadow
Css Gradient html color #362F9A code
.gradient{ background-color:#362F9A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#362F9A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #362F9A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #362F9A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #362F9A 0%, #00000C 100%); background-image:linear-gradient(180deg, #362F9A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #362F9A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#362F9A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#362F9A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #362F9A Color code html values
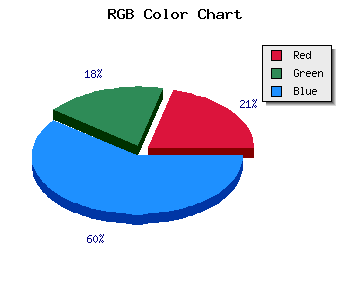
#362F9A hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 18.43% green and 60.39% blue.
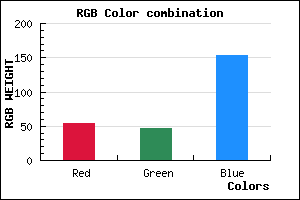
RGB percentage values corresponding to this are 54, 47, 154.
Html color #362F9A has 0% cyan, 0% magenta, 0% yellow and 101% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #362F9A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #362F9A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #362F9A Hex Color Conversion

|

|
CMYK Css #362F9A Color code combination mixer
RGB Css #362F9A Color Code Combination Mixer
Css #362F9A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #362F9A hex color
a{ color: #362F9A; }
css h1,h2,h3,h4,h5,h6 : #362F9A
h1,h2,h3,h4,h5,h6{ color: #362F9A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,47,154 Text color with hexadecimal code
Text font color is Rgb (54,47,154)
color css codes
Luminosity of css #362F9A hex color
- #070612 (460306) #070612
- #15123a (1380922) #15123a
- #221d61 (2235745) #221d61
- #302a88 (3156616) #302a88
- #3e35af (4076975) #3e35af
- #574fc9 (5722057) #574fc9
- #7c75d5 (8156629) #7c75d5
- #a29de1 (10657249) #a29de1
- #c6c3ed (13026285) #c6c3ed
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #362F9A (54,47,154) #362F9A
- #241695 (36,22,149) #241695
- #120090 (18,0,144) #120090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
Color Shades of css #362F9A hex color
Tints of css #362F9A hex color
- Darker/lighter shades: Hex color values:
- #000063 (54,47,154) #000063
- #4841AC (72,65,172) #4841AC
- #5A53BE (90,83,190) #5A53BE
- #6C65D0 (108,101,208) #6C65D0
- #7E77E2 (126,119,226) #7E77E2
- #9089F4 (144,137,244) #9089F4
- #A29BFF (162,155,255) #A29BFF
- #B4ADFF (180,173,255) #B4ADFF
- #C6BFFF (198,191,255) #C6BFFF
- #D8D1FF (216,209,255) #D8D1FF
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF