Rgb 36,22,149 to Css #241695 Color code html values
Css 241695 Hex Color Code for rgb 36,22,149
Css Html color #241695 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,22,149 colour codes.
Div Background-color : #241695
.div{ background-color : #241695; }
html #241695 color code
Text/Font color #241695
.text{ color : #241695; }
My text html color #241695 hex color code
Border html color #241695 hex color code
.border{ border:3px solid : #241695; }
My div border color
Outline hex color #241695
.outline{ outline:2px solid #241695; }
My text outline color #241695
css #241695 Color code html chart

|

|
css Text shadow : #241695 color
.shadow{ text-shadow: 10px 10px 10px #241695; }
My text shadow
Css box shadow : #241695 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#241695; }
My box shadow
Css Gradient html color #241695 code
.gradient{ background-color:#241695; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#241695, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #241695 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #241695 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #241695 0%, #00000C 100%); background-image:linear-gradient(180deg, #241695 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #241695 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#241695), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#241695; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #241695 Color code html values
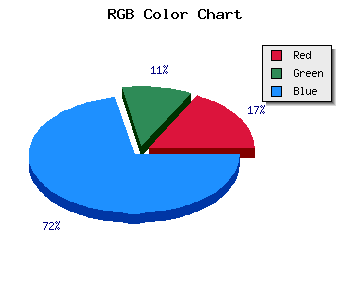
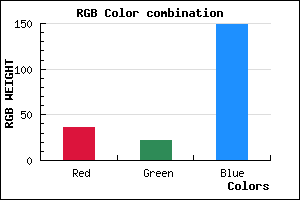
#241695 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 8.63% green and 58.43% blue.
RGB percentage values corresponding to this are 36, 22, 149.
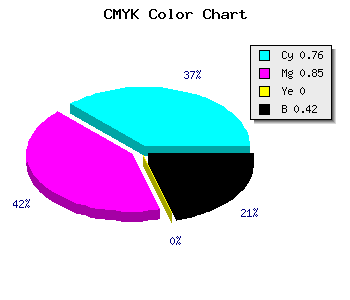
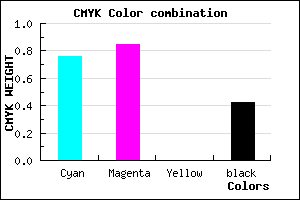
Html color #241695 has 0% cyan, 0% magenta, 0% yellow and 106% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #241695 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #241695 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #241695 Hex Color Conversion

|

|
CMYK Css #241695 Color code combination mixer
RGB Css #241695 Color Code Combination Mixer
Css #241695 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #241695 hex color
a{ color: #241695; }
css h1,h2,h3,h4,h5,h6 : #241695
h1,h2,h3,h4,h5,h6{ color: #241695;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,22,149 Text color with hexadecimal code
Text font color is Rgb (36,22,149)
color css codes
Luminosity of css #241695 hex color
- #050315 (328469) #050315
- #100a42 (1051202) #100a42
- #1b106e (1773678) #1b106e
- #27179b (2561947) #27179b
- #311ec6 (3219142) #311ec6
- #4b37e1 (4929505) #4b37e1
- #7262e8 (7496424) #7262e8
- #9b90ee (10195182) #9b90ee
- #c2bbf5 (12762101) #c2bbf5
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #241695 (36,22,149) #241695
- #120090 (18,0,144) #120090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
Color Shades of css #241695 hex color
Tints of css #241695 hex color
- Darker/lighter shades: Hex color values:
- #00005E (36,22,149) #00005E
- #3628A7 (54,40,167) #3628A7
- #483AB9 (72,58,185) #483AB9
- #5A4CCB (90,76,203) #5A4CCB
- #6C5EDD (108,94,221) #6C5EDD
- #7E70EF (126,112,239) #7E70EF
- #9082FF (144,130,255) #9082FF
- #A294FF (162,148,255) #A294FF
- #B4A6FF (180,166,255) #B4A6FF
- #C6B8FF (198,184,255) #C6B8FF
- #D8CAFF (216,202,255) #D8CAFF
- #EADCFF (234,220,255) #EADCFF