Rgb 54,30,234 to Css #361EEA Color code html values
Css 361EEA Hex Color Code for rgb 54,30,234
Css Html color #361EEA Hex color conversions, schemes, palette, combination, mixer, to rgb 54,30,234 colour codes.
Div Background-color : #361EEA
.div{ background-color : #361EEA; }
html #361EEA color code
Text/Font color #361EEA
.text{ color : #361EEA; }
My text html color #361EEA hex color code
Border html color #361EEA hex color code
.border{ border:3px solid : #361EEA; }
My div border color
Outline hex color #361EEA
.outline{ outline:2px solid #361EEA; }
My text outline color #361EEA
css #361EEA Color code html chart

|

|
css Text shadow : #361EEA color
.shadow{ text-shadow: 10px 10px 10px #361EEA; }
My text shadow
Css box shadow : #361EEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#361EEA; }
My box shadow
Css Gradient html color #361EEA code
.gradient{ background-color:#361EEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#361EEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #361EEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #361EEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #361EEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #361EEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #361EEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#361EEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#361EEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #361EEA Color code html values
#361EEA hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 11.76% green and 91.76% blue.
RGB percentage values corresponding to this are 54, 30, 234.
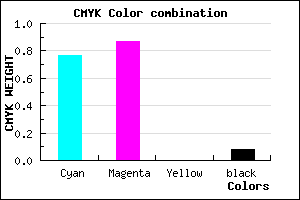
Html color #361EEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #361EEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #361EEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #361EEA Hex Color Conversion

|

|
CMYK Css #361EEA Color code combination mixer
RGB Css #361EEA Color Code Combination Mixer
Css #361EEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #361EEA hex color
a{ color: #361EEA; }
css h1,h2,h3,h4,h5,h6 : #361EEA
h1,h2,h3,h4,h5,h6{ color: #361EEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,30,234 Text color with hexadecimal code
Text font color is Rgb (54,30,234)
color css codes
Luminosity of css #361EEA hex color
- #040216 (262678) #040216
- #0e0745 (919365) #0e0745
- #170b73 (1510259) #170b73
- #210fa3 (2166691) #210fa3
- #2a14d0 (2757840) #2a14d0
- #432deb (4402667) #432deb
- #6c5bef (7101423) #6c5bef
- #978af4 (9931508) #978af4
- #bfb8f8 (12564728) #bfb8f8
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #361EEA (54,30,234) #361EEA
- #2405E5 (36,5,229) #2405E5
- #1200E0 (18,0,224) #1200E0
- #0000DB (0,0,219) #0000DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #361EEA hex color
Tints of css #361EEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (54,30,234) #0000B3
- #4830FC (72,48,252) #4830FC
- #5A42FF (90,66,255) #5A42FF
- #6C54FF (108,84,255) #6C54FF
- #7E66FF (126,102,255) #7E66FF
- #9078FF (144,120,255) #9078FF
- #A28AFF (162,138,255) #A28AFF
- #B49CFF (180,156,255) #B49CFF
- #C6AEFF (198,174,255) #C6AEFF
- #D8C0FF (216,192,255) #D8C0FF
- #EAD2FF (234,210,255) #EAD2FF
- #FCE4FF (252,228,255) #FCE4FF