Rgb 54,18,228 to Css #3612E4 Color code html values
Css 3612E4 Hex Color Code for rgb 54,18,228
Css Html color #3612E4 Hex color conversions, schemes, palette, combination, mixer, to rgb 54,18,228 colour codes.
Div Background-color : #3612E4
.div{ background-color : #3612E4; }
html #3612E4 color code
Text/Font color #3612E4
.text{ color : #3612E4; }
My text html color #3612E4 hex color code
Border html color #3612E4 hex color code
.border{ border:3px solid : #3612E4; }
My div border color
Outline hex color #3612E4
.outline{ outline:2px solid #3612E4; }
My text outline color #3612E4
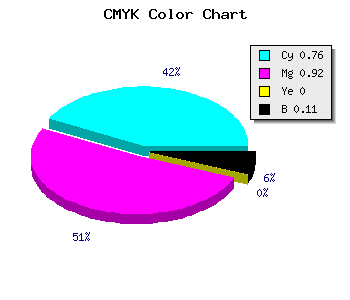
css #3612E4 Color code html chart

|

|
css Text shadow : #3612E4 color
.shadow{ text-shadow: 10px 10px 10px #3612E4; }
My text shadow
Css box shadow : #3612E4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3612E4; }
My box shadow
Css Gradient html color #3612E4 code
.gradient{ background-color:#3612E4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3612E4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3612E4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3612E4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3612E4 0%, #00000C 100%); background-image:linear-gradient(180deg, #3612E4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3612E4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3612E4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3612E4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3612E4 Color code html values
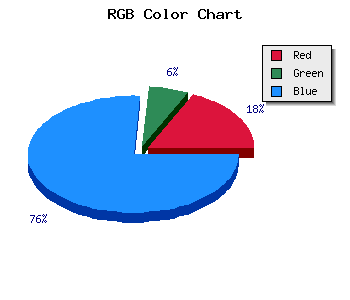
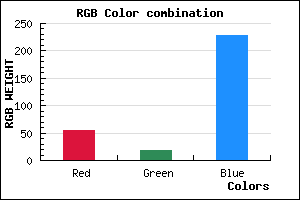
#3612E4 hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 7.06% green and 89.41% blue.
RGB percentage values corresponding to this are 54, 18, 228.
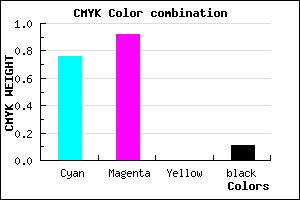
Html color #3612E4 has 0% cyan, 0% magenta, 0% yellow and 27% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3612E4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3612E4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3612E4 Hex Color Conversion

|

|
CMYK Css #3612E4 Color code combination mixer
RGB Css #3612E4 Color Code Combination Mixer
Css #3612E4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3612E4 hex color
a{ color: #3612E4; }
css h1,h2,h3,h4,h5,h6 : #3612E4
h1,h2,h3,h4,h5,h6{ color: #3612E4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,18,228 Text color with hexadecimal code
Text font color is Rgb (54,18,228)
color css codes
Luminosity of css #3612E4 hex color
- #050216 (328214) #050216
- #100646 (1050182) #100646
- #1b0975 (1771893) #1b0975
- #260da5 (2493861) #260da5
- #3111d3 (3215827) #3111d3
- #4a2aee (4860654) #4a2aee
- #7158f2 (7428338) #7158f2
- #9a88f6 (10127606) #9a88f6
- #c2b7f9 (12761081) #c2b7f9
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #3612E4 (54,18,228) #3612E4
- #2400DF (36,0,223) #2400DF
- #1200DA (18,0,218) #1200DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
Color Shades of css #3612E4 hex color
Tints of css #3612E4 hex color
- Darker/lighter shades: Hex color values:
- #0000AD (54,18,228) #0000AD
- #4824F6 (72,36,246) #4824F6
- #5A36FF (90,54,255) #5A36FF
- #6C48FF (108,72,255) #6C48FF
- #7E5AFF (126,90,255) #7E5AFF
- #906CFF (144,108,255) #906CFF
- #A27EFF (162,126,255) #A27EFF
- #B490FF (180,144,255) #B490FF
- #C6A2FF (198,162,255) #C6A2FF
- #D8B4FF (216,180,255) #D8B4FF
- #EAC6FF (234,198,255) #EAC6FF
- #FCD8FF (252,216,255) #FCD8FF