Rgb 144,108,255 to Css #906CFF Color code html values
Css 906CFF Hex Color Code for rgb 144,108,255
Css Html color #906CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 144,108,255 colour codes.
Div Background-color : #906CFF
.div{ background-color : #906CFF; }
html #906CFF color code
Text/Font color #906CFF
.text{ color : #906CFF; }
My text html color #906CFF hex color code
Border html color #906CFF hex color code
.border{ border:3px solid : #906CFF; }
My div border color
Outline hex color #906CFF
.outline{ outline:2px solid #906CFF; }
My text outline color #906CFF
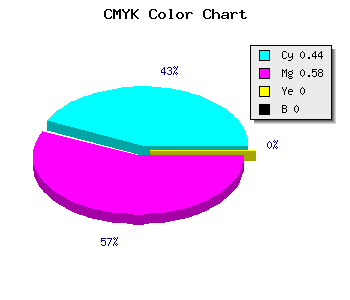
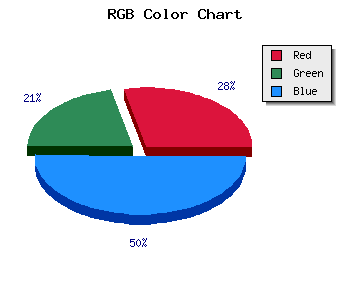
css #906CFF Color code html chart

|

|
css Text shadow : #906CFF color
.shadow{ text-shadow: 10px 10px 10px #906CFF; }
My text shadow
Css box shadow : #906CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#906CFF; }
My box shadow
Css Gradient html color #906CFF code
.gradient{ background-color:#906CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#906CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #906CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #906CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #906CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #906CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #906CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#906CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#906CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #906CFF Color code html values
#906CFF hex color code has red green and blue "RGB color" in the proportion of 56.47% red, 42.35% green and 100% blue.
RGB percentage values corresponding to this are 144, 108, 255.
Html color #906CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #906CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #906CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #906CFF Hex Color Conversion

|

|
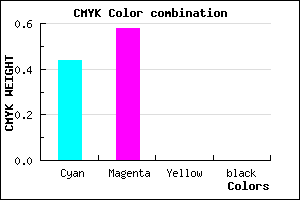
CMYK Css #906CFF Color code combination mixer
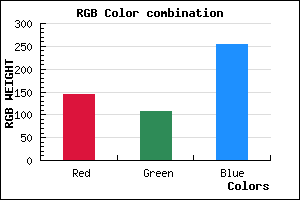
RGB Css #906CFF Color Code Combination Mixer
Css #906CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #906CFF hex color
a{ color: #906CFF; }
css h1,h2,h3,h4,h5,h6 : #906CFF
h1,h2,h3,h4,h5,h6{ color: #906CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 144,108,255 Text color with hexadecimal code
Text font color is Rgb (144,108,255)
color css codes
Luminosity of css #906CFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #906CFF (144,108,255) #906CFF
- #7E53FA (126,83,250) #7E53FA
- #6C3AF5 (108,58,245) #6C3AF5
- #5A21F0 (90,33,240) #5A21F0
- #4808EB (72,8,235) #4808EB
- #3600E6 (54,0,230) #3600E6
- #2400E1 (36,0,225) #2400E1
- #1200DC (18,0,220) #1200DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #906CFF hex color
Tints of css #906CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (144,108,255) #0000C8
- #A27EFF (162,126,255) #A27EFF
- #B490FF (180,144,255) #B490FF
- #C6A2FF (198,162,255) #C6A2FF
- #D8B4FF (216,180,255) #D8B4FF
- #EAC6FF (234,198,255) #EAC6FF
- #FCD8FF (252,216,255) #FCD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF