Rgb 54,18,211 to Css #3612D3 Color code html values
Css 3612D3 Hex Color Code for rgb 54,18,211
Css Html color #3612D3 Hex color conversions, schemes, palette, combination, mixer, to rgb 54,18,211 colour codes.
Div Background-color : #3612D3
.div{ background-color : #3612D3; }
html #3612D3 color code
Text/Font color #3612D3
.text{ color : #3612D3; }
My text html color #3612D3 hex color code
Border html color #3612D3 hex color code
.border{ border:3px solid : #3612D3; }
My div border color
Outline hex color #3612D3
.outline{ outline:2px solid #3612D3; }
My text outline color #3612D3
css #3612D3 Color code html chart

|

|
css Text shadow : #3612D3 color
.shadow{ text-shadow: 10px 10px 10px #3612D3; }
My text shadow
Css box shadow : #3612D3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3612D3; }
My box shadow
Css Gradient html color #3612D3 code
.gradient{ background-color:#3612D3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3612D3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3612D3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3612D3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3612D3 0%, #00000C 100%); background-image:linear-gradient(180deg, #3612D3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3612D3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3612D3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3612D3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3612D3 Color code html values
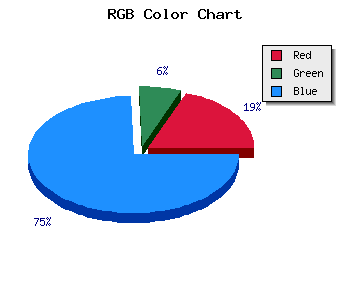
#3612D3 hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 7.06% green and 82.75% blue.
RGB percentage values corresponding to this are 54, 18, 211.
Html color #3612D3 has 0% cyan, 0% magenta, 0% yellow and 44% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3612D3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3612D3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3612D3 Hex Color Conversion

|

|
CMYK Css #3612D3 Color code combination mixer
RGB Css #3612D3 Color Code Combination Mixer
Css #3612D3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3612D3 hex color
a{ color: #3612D3; }
css h1,h2,h3,h4,h5,h6 : #3612D3
h1,h2,h3,h4,h5,h6{ color: #3612D3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,18,211 Text color with hexadecimal code
Text font color is Rgb (54,18,211)
color css codes
Luminosity of css #3612D3 hex color
- #060216 (393750) #060216
- #120646 (1181254) #120646
- #1e0a74 (1968756) #1e0a74
- #2a0ea4 (2756260) #2a0ea4
- #3612d2 (3543762) #3612d2
- #502bed (5254125) #502bed
- #7659f1 (7756273) #7659f1
- #9d89f5 (10324469) #9d89f5
- #c3b7f9 (12826617) #c3b7f9
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #3612D3 (54,18,211) #3612D3
- #2400CE (36,0,206) #2400CE
- #1200C9 (18,0,201) #1200C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
Color Shades of css #3612D3 hex color
Tints of css #3612D3 hex color
- Darker/lighter shades: Hex color values:
- #00009C (54,18,211) #00009C
- #4824E5 (72,36,229) #4824E5
- #5A36F7 (90,54,247) #5A36F7
- #6C48FF (108,72,255) #6C48FF
- #7E5AFF (126,90,255) #7E5AFF
- #906CFF (144,108,255) #906CFF
- #A27EFF (162,126,255) #A27EFF
- #B490FF (180,144,255) #B490FF
- #C6A2FF (198,162,255) #C6A2FF
- #D8B4FF (216,180,255) #D8B4FF
- #EAC6FF (234,198,255) #EAC6FF
- #FCD8FF (252,216,255) #FCD8FF