Rgb 54,12,135 to Css #360C87 Color code html values
Css 360C87 Hex Color Code for rgb 54,12,135
Css Html color #360C87 Hex color conversions, schemes, palette, combination, mixer, to rgb 54,12,135 colour codes.
Div Background-color : #360C87
.div{ background-color : #360C87; }
html #360C87 color code
Text/Font color #360C87
.text{ color : #360C87; }
My text html color #360C87 hex color code
Border html color #360C87 hex color code
.border{ border:3px solid : #360C87; }
My div border color
Outline hex color #360C87
.outline{ outline:2px solid #360C87; }
My text outline color #360C87
css #360C87 Color code html chart

|

|
css Text shadow : #360C87 color
.shadow{ text-shadow: 10px 10px 10px #360C87; }
My text shadow
Css box shadow : #360C87 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#360C87; }
My box shadow
Css Gradient html color #360C87 code
.gradient{ background-color:#360C87; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#360C87, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #360C87 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #360C87 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #360C87 0%, #00000C 100%); background-image:linear-gradient(180deg, #360C87 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #360C87 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#360C87), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#360C87; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #360C87 Color code html values
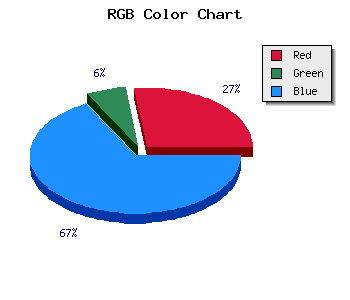
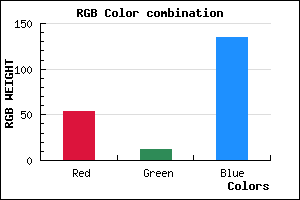
#360C87 hex color code has red green and blue "RGB color" in the proportion of 21.18% red, 4.71% green and 52.94% blue.
RGB percentage values corresponding to this are 54, 12, 135.
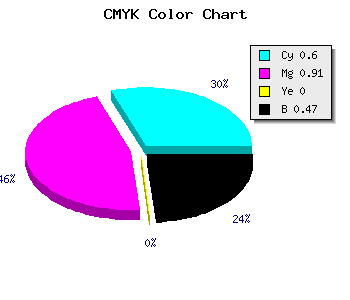
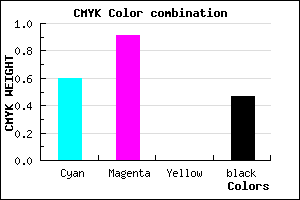
Html color #360C87 has 0% cyan, 0% magenta, 0% yellow and 120% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #360C87 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #360C87 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #360C87 Hex Color Conversion

|

|
CMYK Css #360C87 Color code combination mixer
RGB Css #360C87 Color Code Combination Mixer
Css #360C87 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #360C87 hex color
a{ color: #360C87; }
css h1,h2,h3,h4,h5,h6 : #360C87
h1,h2,h3,h4,h5,h6{ color: #360C87;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 54,12,135 Text color with hexadecimal code
Text font color is Rgb (54,12,135)
color css codes
Luminosity of css #360C87 hex color
- #090216 (590358) #090216
- #1d0646 (1902150) #1d0646
- #300a74 (3148404) #300a74
- #430fa3 (4394915) #430fa3
- #5613d1 (5641169) #5613d1
- #702cec (7351532) #702cec
- #8f5af0 (9394928) #8f5af0
- #af8af4 (11504372) #af8af4
- #ceb7f9 (13547513) #ceb7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #360C87 (54,12,135) #360C87
- #240082 (36,0,130) #240082
- #12007D (18,0,125) #12007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
Color Shades of css #360C87 hex color
Tints of css #360C87 hex color
- Darker/lighter shades: Hex color values:
- #000050 (54,12,135) #000050
- #481E99 (72,30,153) #481E99
- #5A30AB (90,48,171) #5A30AB
- #6C42BD (108,66,189) #6C42BD
- #7E54CF (126,84,207) #7E54CF
- #9066E1 (144,102,225) #9066E1
- #A278F3 (162,120,243) #A278F3
- #B48AFF (180,138,255) #B48AFF
- #C69CFF (198,156,255) #C69CFF
- #D8AEFF (216,174,255) #D8AEFF
- #EAC0FF (234,192,255) #EAC0FF
- #FCD2FF (252,210,255) #FCD2FF