Rgb 162,120,243 to Css #A278F3 Color code html values
Css A278F3 Hex Color Code for rgb 162,120,243
Css Html color #A278F3 Hex color conversions, schemes, palette, combination, mixer, to rgb 162,120,243 colour codes.
Div Background-color : #A278F3
.div{ background-color : #A278F3; }
html #A278F3 color code
Text/Font color #A278F3
.text{ color : #A278F3; }
My text html color #A278F3 hex color code
Border html color #A278F3 hex color code
.border{ border:3px solid : #A278F3; }
My div border color
Outline hex color #A278F3
.outline{ outline:2px solid #A278F3; }
My text outline color #A278F3
css #A278F3 Color code html chart

|

|
css Text shadow : #A278F3 color
.shadow{ text-shadow: 10px 10px 10px #A278F3; }
My text shadow
Css box shadow : #A278F3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A278F3; }
My box shadow
Css Gradient html color #A278F3 code
.gradient{ background-color:#A278F3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A278F3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A278F3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A278F3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A278F3 0%, #00000C 100%); background-image:linear-gradient(180deg, #A278F3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A278F3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A278F3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A278F3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A278F3 Color code html values
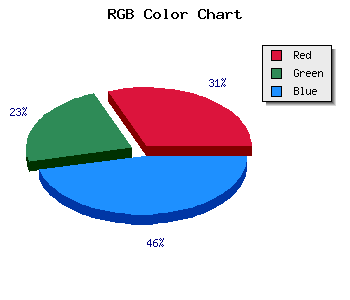
#A278F3 hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 47.06% green and 95.29% blue.
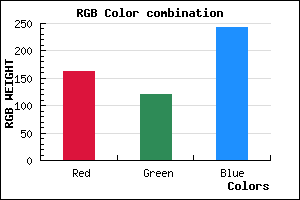
RGB percentage values corresponding to this are 162, 120, 243.
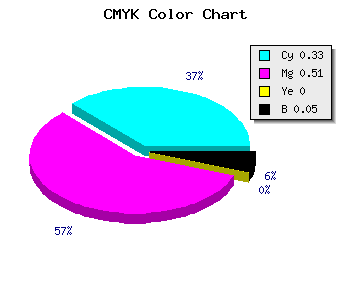
Html color #A278F3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A278F3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A278F3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A278F3 Hex Color Conversion

|

|
CMYK Css #A278F3 Color code combination mixer
RGB Css #A278F3 Color Code Combination Mixer
Css #A278F3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A278F3 hex color
a{ color: #A278F3; }
css h1,h2,h3,h4,h5,h6 : #A278F3
h1,h2,h3,h4,h5,h6{ color: #A278F3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,120,243 Text color with hexadecimal code
Text font color is Rgb (162,120,243)
color css codes
Luminosity of css #A278F3 hex color
- #090216 (590358) #090216
- #1d0646 (1902150) #1d0646
- #300a74 (3148404) #300a74
- #430fa3 (4394915) #430fa3
- #5613d1 (5641169) #5613d1
- #702cec (7351532) #702cec
- #8f5af0 (9394928) #8f5af0
- #af8af4 (11504372) #af8af4
- #ceb7f9 (13547513) #ceb7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #A278F3 (162,120,243) #A278F3
- #905FEE (144,95,238) #905FEE
- #7E46E9 (126,70,233) #7E46E9
- #6C2DE4 (108,45,228) #6C2DE4
- #5A14DF (90,20,223) #5A14DF
- #4800DA (72,0,218) #4800DA
- #3600D5 (54,0,213) #3600D5
- #2400D0 (36,0,208) #2400D0
- #1200CB (18,0,203) #1200CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #A278F3 hex color
Tints of css #A278F3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (162,120,243) #0000BC
- #B48AFF (180,138,255) #B48AFF
- #C69CFF (198,156,255) #C69CFF
- #D8AEFF (216,174,255) #D8AEFF
- #EAC0FF (234,192,255) #EAC0FF
- #FCD2FF (252,210,255) #FCD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF